Shop
With options described in this section, you will be able to understand how Shop works.
General
General
- Sidebar
Choose if sidebar should be displayed on main shop page and categories, or on all pages (shop page, categories, products).
- Slider
Choose if slider should be displayed on main shop page, or on all pages (shop page, categories, products).
- Catalogue Mode
Enabled will remove all Add to Cart buttons. Users will not be able to buy anything.
- Custom Variation Swatches
Disable or enable custom variation swatches avaiable in Betheme. More information here.
- Side cart
Disable or enable side cart module.
Badges
- New badge
Disable or enable badge for new products
- New badge time limit
Option visible with New badge option enabled only. Set how many days newly added products will have this badge.
- New badge text
Option visible with New badge option enabled only. Set text visible on this badge.
- Sale badge style
Select if you want to display the sale badge as a label or percentage.
- Sold out text
Change the "Sold Out" label.
Header icons
- Show icons
Choose if user, wishlist, and cart icons should be visible on your website or not.
- User icon
Select user icon.
- Wishlist icon
Select wishlist icon.
- Cart icon
Select cart icon.
- Cart total
Choose where cart total should be displayed (dektop, tablet, mobile).
- Icon count if zero
Show circle with count for wishlist and cart even if it`s zero.
Wishlist
- Wishlist
Disable or enable the wishlist option on Product and Shop pages.
- Wishlist page
Option visible with Wishlist option enabled only. Choose page to display wishlist products list. The page should have a default page template.
- Wishlist button
Option visible with Wishlist option enabled only. Choose where wishlist button should be visible: next to cart button, on product image, and/or in image frame.
Mobile
- Wishlist
Disable or enable the sticky shop menu on mobile devices.
Products list
Layout
- Products per page
Choose how many products should be visible on the product list page.
- Layout
Choose one out of four available products list layouts: Grid (3 columns), Grid (4 columns), Masonry, List.
- Mobile layout
Choose number of columns per row on mobile view.
- Template
Choose created custom template for products list.
Image
- Images
Choose if images should have a default display (main product thumbnail), show a secondary image on hover, or if you use an external plugin for them.
- Image width
Choose the size of the thumbnails on your products list between 600px and 800px.
Content
- Alignment
Choose an alignment for your products: left, center, right.
- Title tag
Choose title tag for your products.
- Description
Select if the description on the product list should be hidden, visible, or visible on the list layout only.
- Add to cart button
Select if the Add to cart button on the product list should be hidden, visible, or visible on the list layout only.
Add to cart button
Some plugins put their content in the add to cart button area, so it must be visible.Options
- Infinite Load
- Quick view
Hide or show preview button on thumbnail hover. Avaiable only for Image frame styles: Modern overlay, Overlay, and Slide bottom.
Filters
- Filters
Hide or show filters selected in the sidebar.
- Products per page
Hide or show filter allowing to change number of products visible on a product lists page.
- Layout switch
Hide or show filter allowing to change layout (Grid 3 columns, Grid 4 columns, Masonry, List) on a products list page.
- List sorting
Hide or show sorting filter (Sort by: price/popularity/lastest/etc).
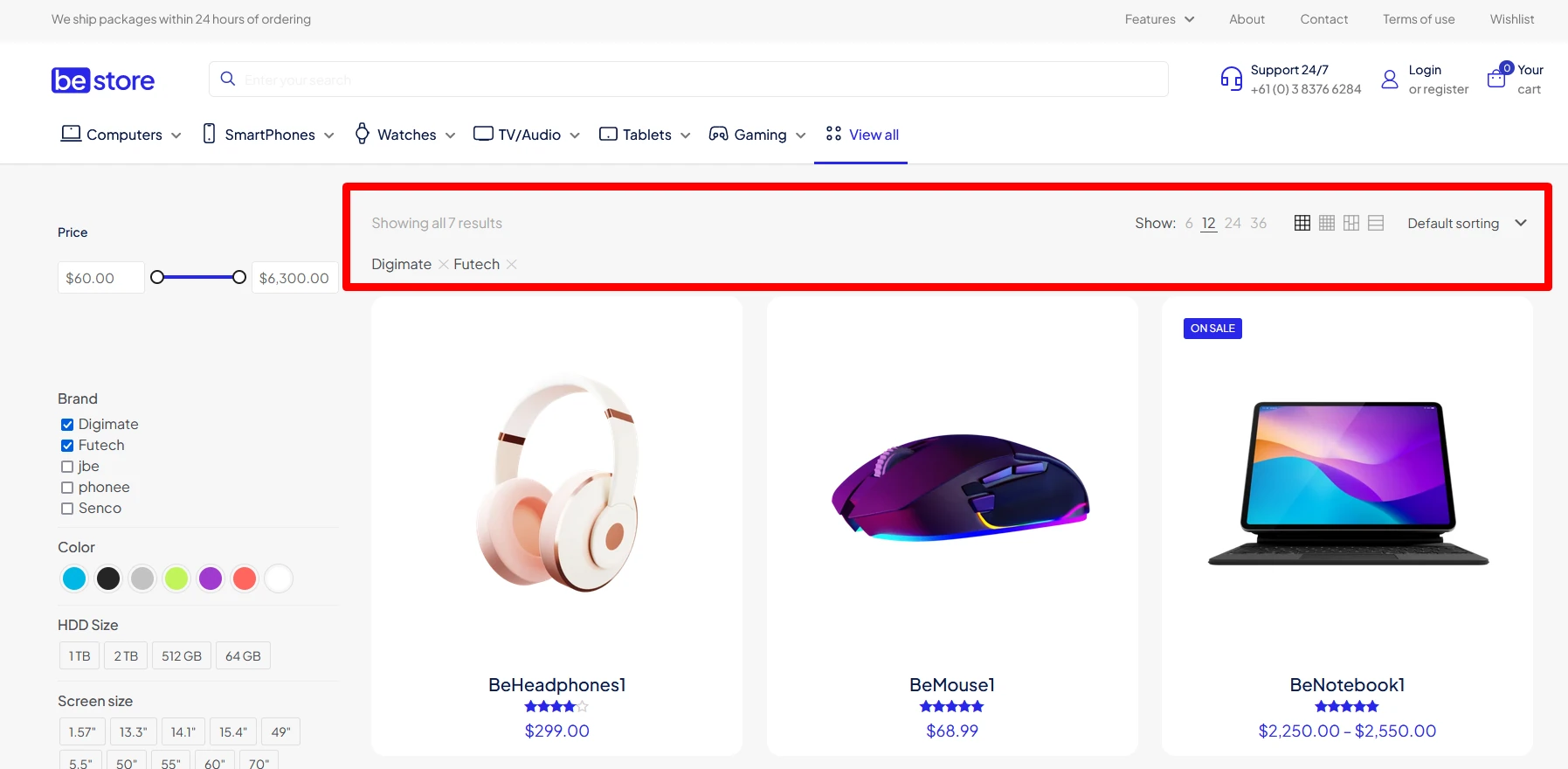
- Results count
Hide or show results count on a products list page.
Single product
Layout
- Style
Choose one out of six available products single product styles: Default, Modern, Accordion Below image, TabsBelow image, Accordion Next to image, Tabs Next to image. Or choose to built your own layout
- Template
Choose created custom template for single product.
Image
- Main image
Choose images should have default style from Global > Image frame or disable this effect.
- Gallery
Choose gallery style for product images.
- Thumbnails position
Choose if gallery thumbnails should be outside main product image or overlay it.
- Main image margin
Choose margin value for the main product image.
- Thumbnails margin
Choose margin value for thumbnails.
Lightbox
- Background
Choose background for the image lightbox
- Caption
Disable or enable caption that displays for products
Content
- Show title in
Choose if product tile should be displayed in Content, Content & Subheader, or in Subhedaer
- The content
Choose to hide or show the content from the WordPress editor
- Cart button extra options
Enable if you use any WooCommerce plugin which changes "Add to cart" button area
- Related products count
Select how many products should be displayed in related products area. Type 0 to disable related products