How to create a Shop page?
With version 25, we have added the WooBuilder. This is nothing but the Muffin Builder with elements prepared specially for the WooCommerce. You can use it as frontend or backend editor just like for any other page or post.
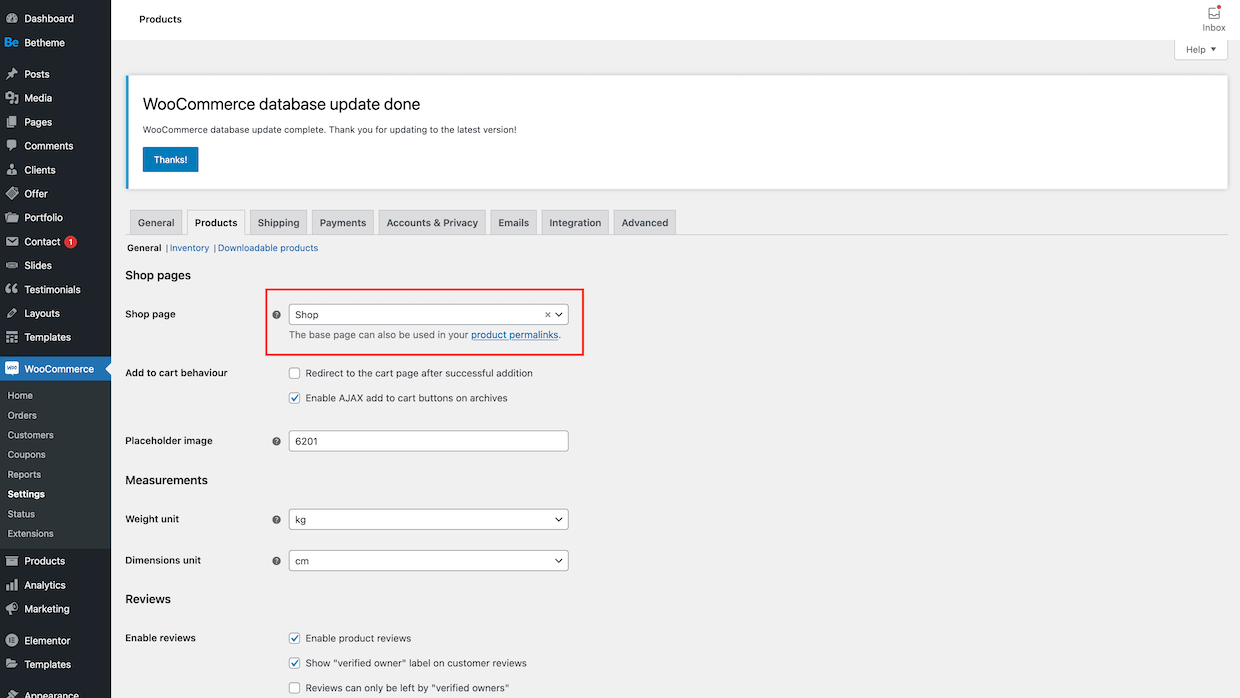
Shop page, can be created in 2 ways. The first way is the easiest and fastest method, but without the additional possibilities offered by the WooBuilder. All you have to do is create the Shop page without any content and in Betheme > Theme Options > Blog, Portfolio & Shop > Shop > Layout section, just set things like products per page & layout. The products will display automatically due to Shop page being set in WooCommerce > Settings > Products
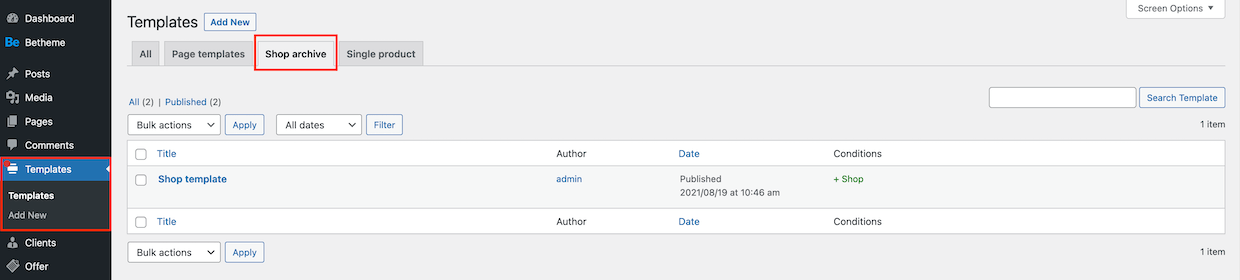
At this point, you can decide if you want to build the website with the Live Builder or backend editor. Of course, you can switch between them at any time.
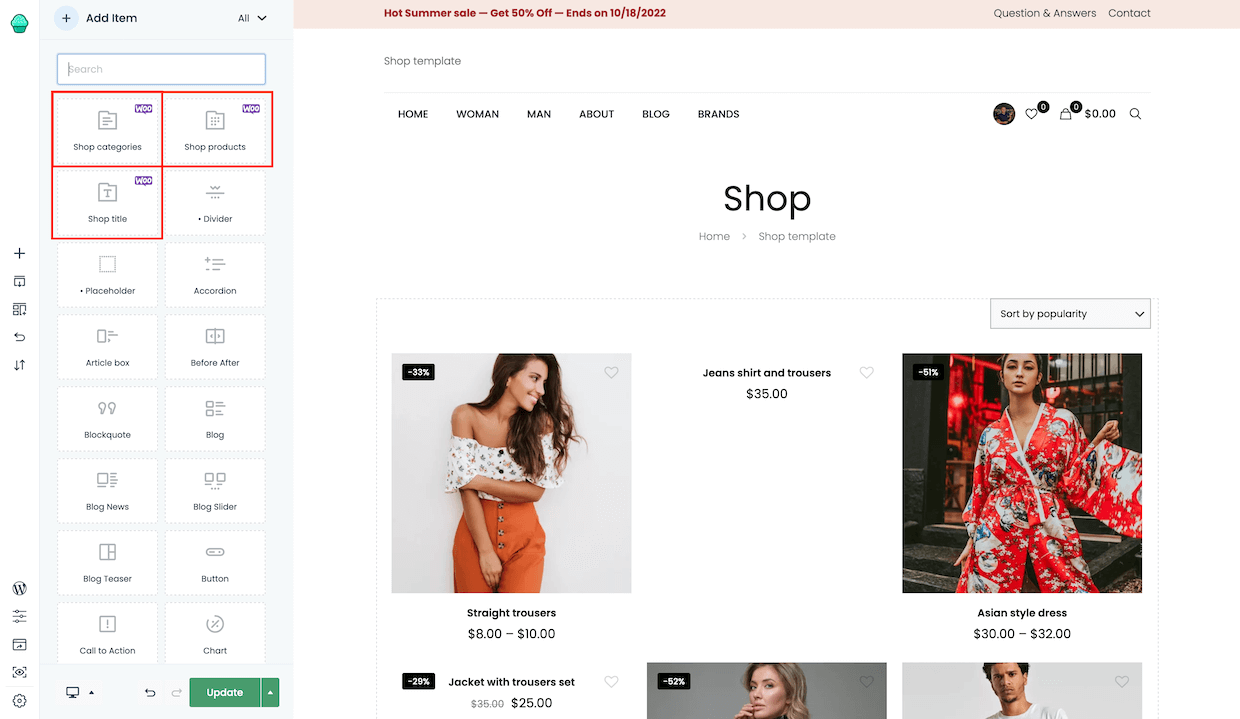
Apart from the elements available for building standard pages, for creating the Shop page, we have added 3 extra items: Shop categories, Shop products and Shop title. These items are marked with the woo sign in the upper right corner of the item.