How to create a Single Product layout?
With version 25, we have added the WooBuilder. This is nothing but the Muffin Builder with elements prepared specially for the WooCommerce. You can use it as frontend or backend editor just like while creating any other page or post.
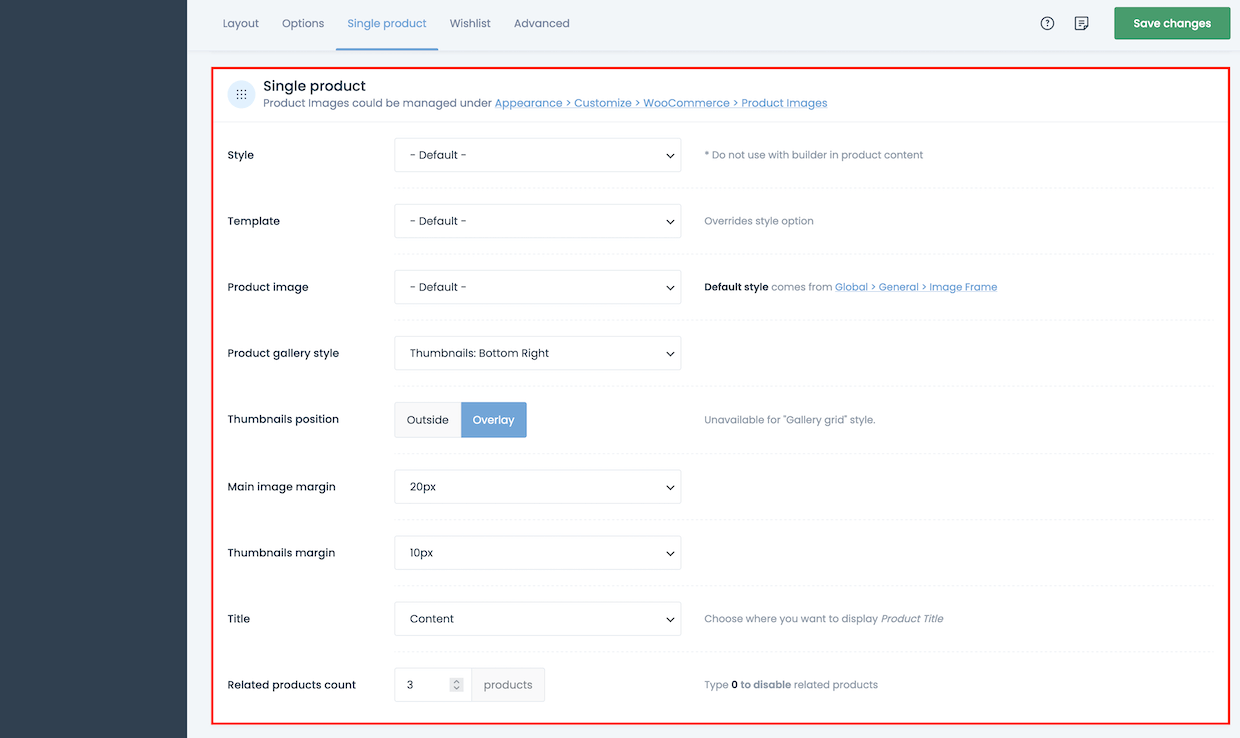
Similar to the Shop page, Single Product layout can be created in 2 ways. The faster and easier way is to set one of the pre-defined layouts and configure a few options like gallery style or thumbnails position in Betheme > Theme Options > Blog, Portfolio & Shop > Shop > Single Product section.
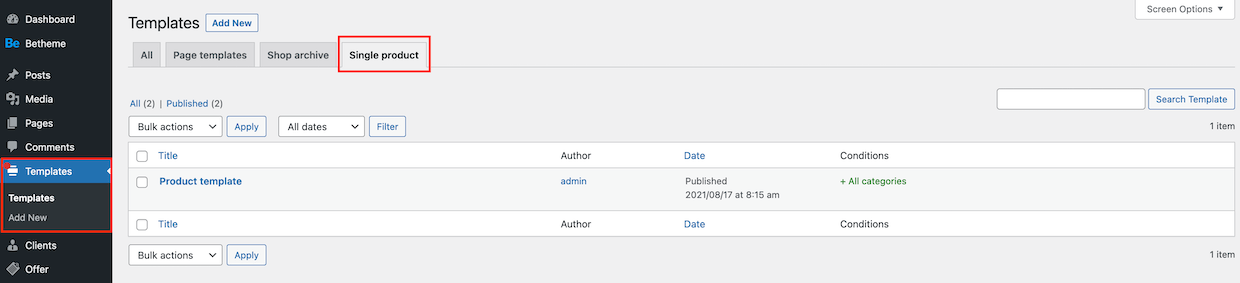
At this point, you can decide if you want to build the website with the Live Builder or backend editor. Of course, you can switch between them at any time.
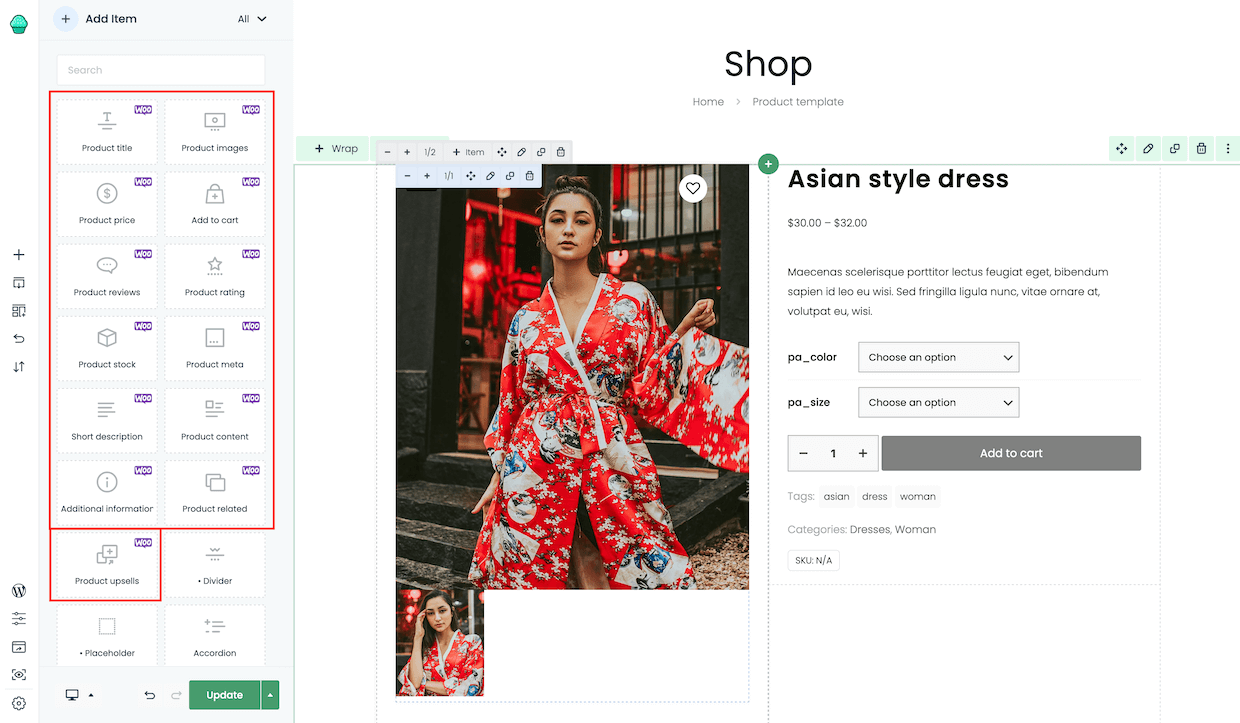
Apart from the elements available for building standard pages, for creating the Single Product page, we have added 13 extra items. These items are marked with the woo sign in the upper right corner of the item.