How to use equal height of wraps?
Above version 26.0
In version 26.0, we introduced many changes, including flexbox positioning. It gives many possibilities for aligning content on your website, just like stretching wraps to have equal height. You can learn more about it on the video tutorial below:
Versions below 26.0
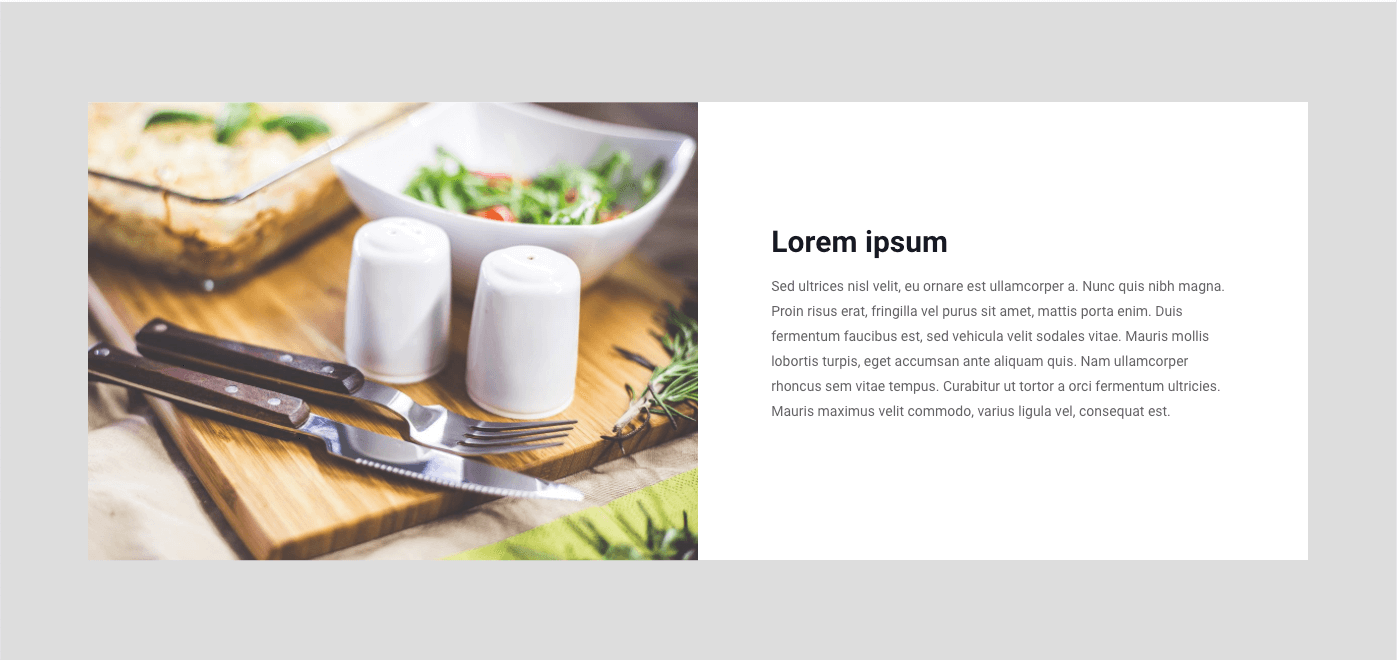
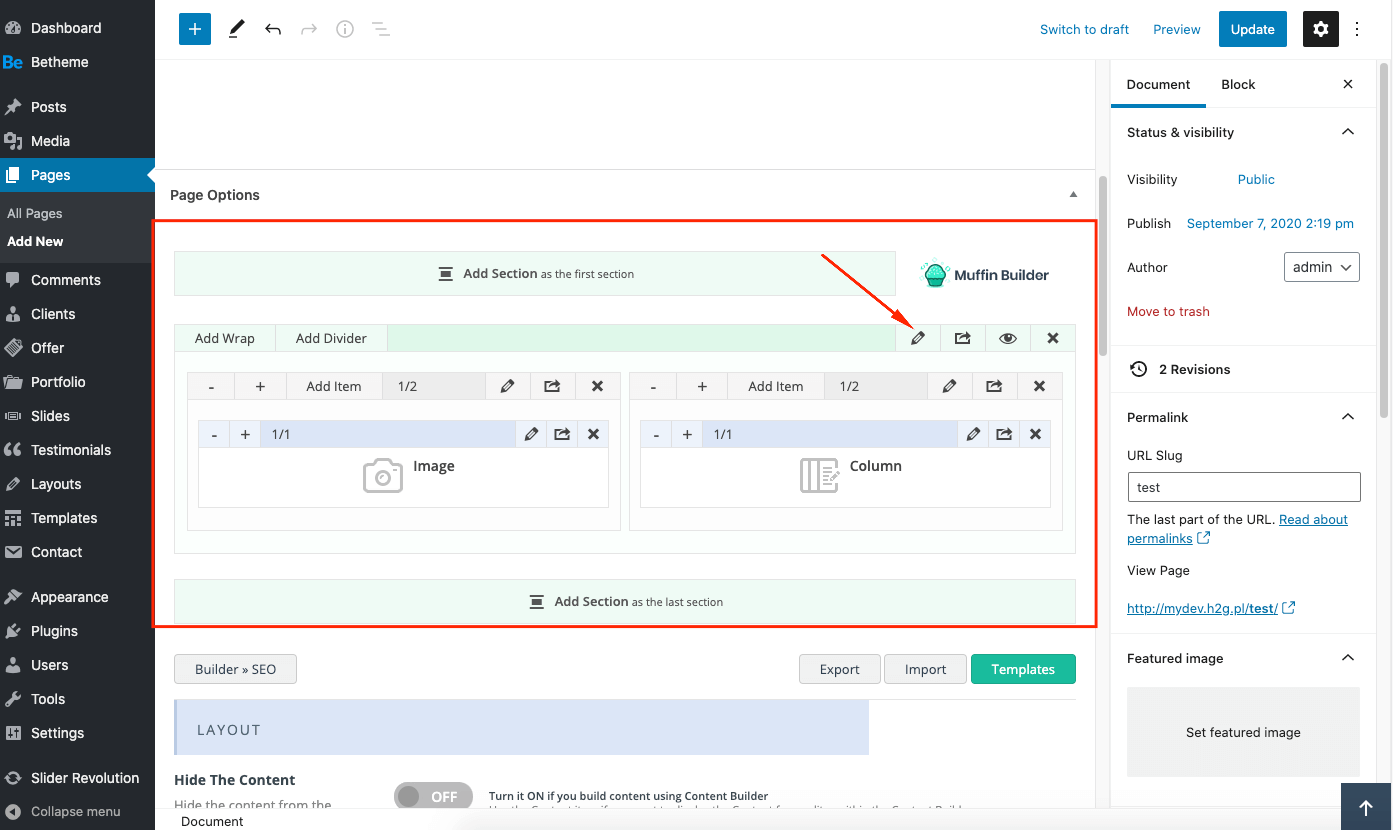
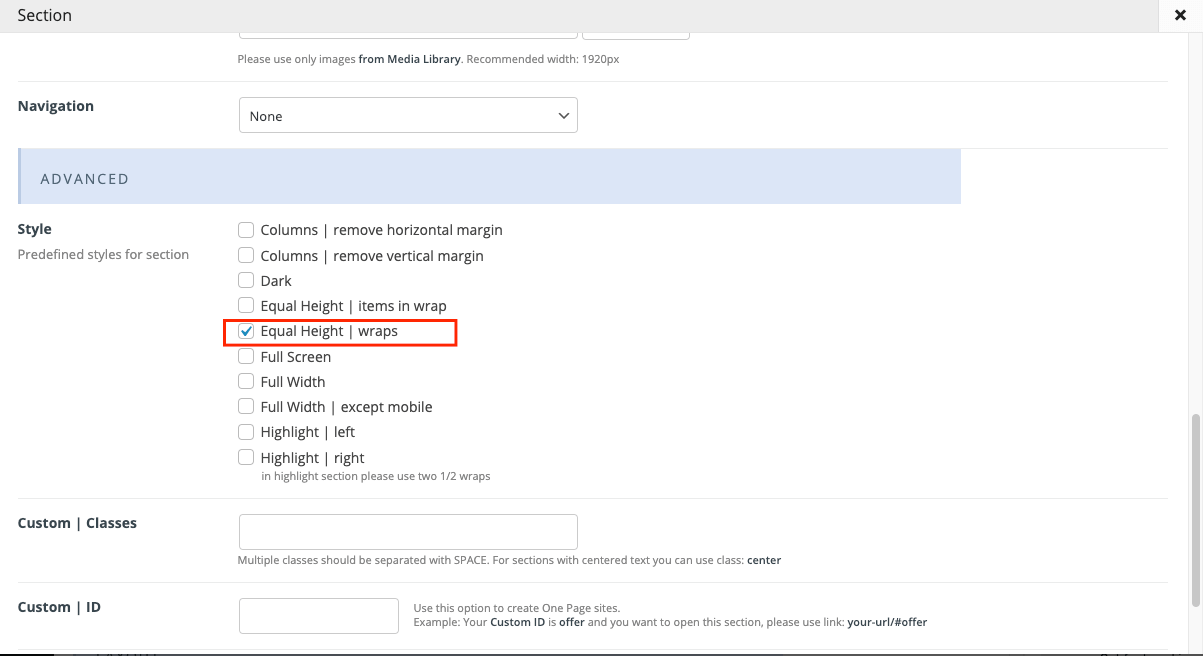
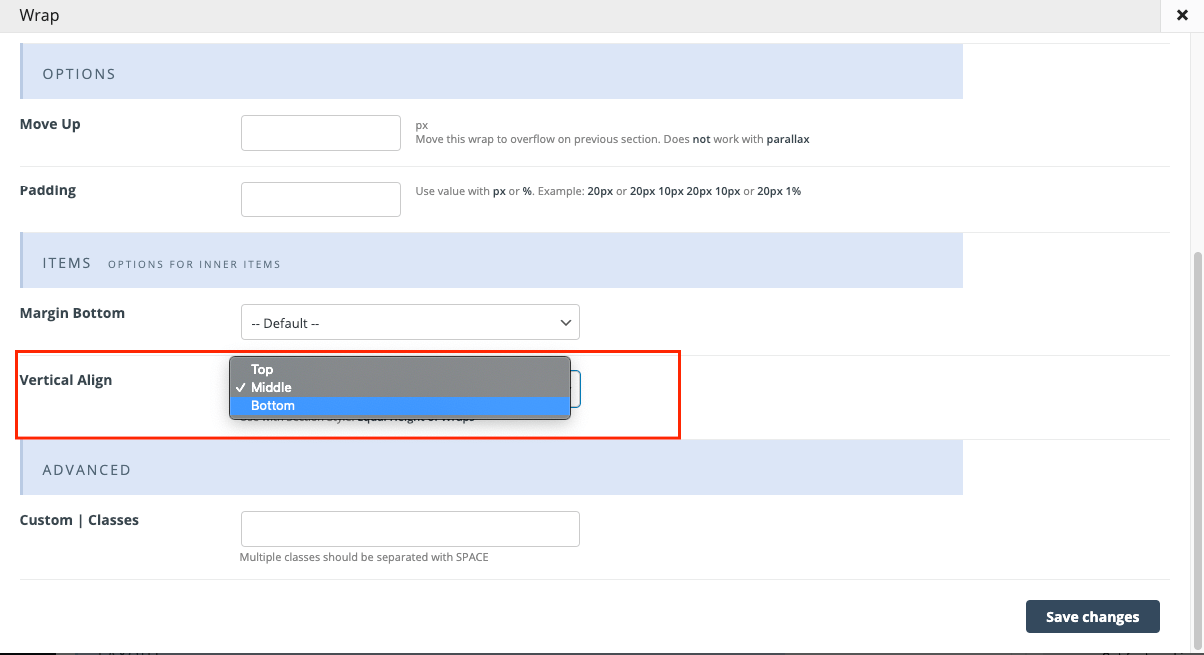
The equal height of wraps is used to position elements on top, middle, or bottom in wraps. We will be working with the example shown below. This is a section that contains two wraps. You can have more wraps, each of them has a separate setting of the vertical align option, but we will get back to that later.