How do I link an anchor on the same page?
Anchor link is a type of link that allows you jump between specific places on that same page. This feature is great for lengthier posts or pages with larger amount of content.
With BeTheme, you can link not only from menu items but nearly any item/shortcode/text you like. Let's take a look at how to easily use this feature.
How to link from menu item?
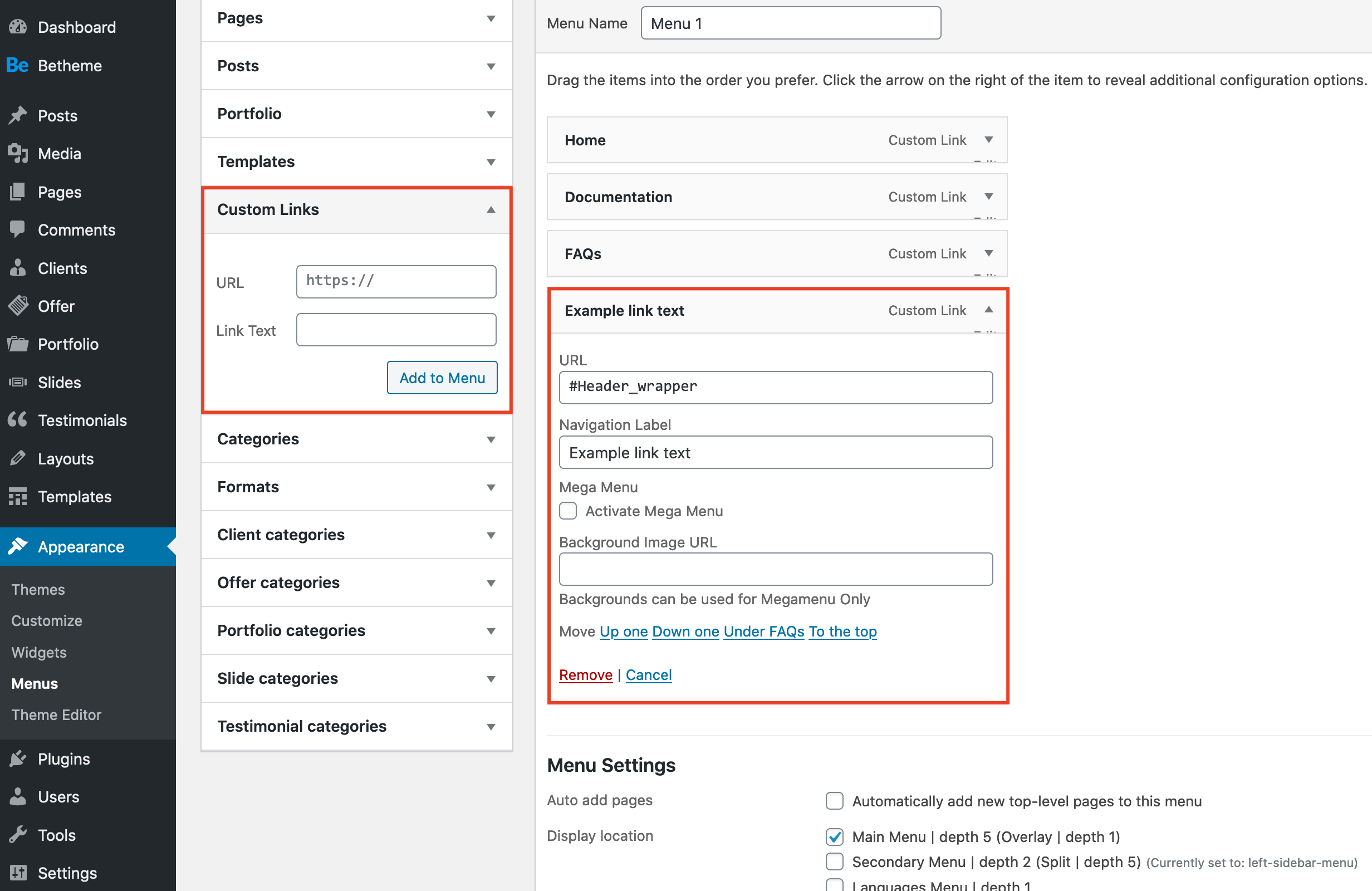
- GO TOAppearance > Menus
- Select a menu to edit or create new one
- From "Add menu items" on the left, open Custom Links
- In URL field, type ID of element where you would like link to, ex: #Header_wrapper

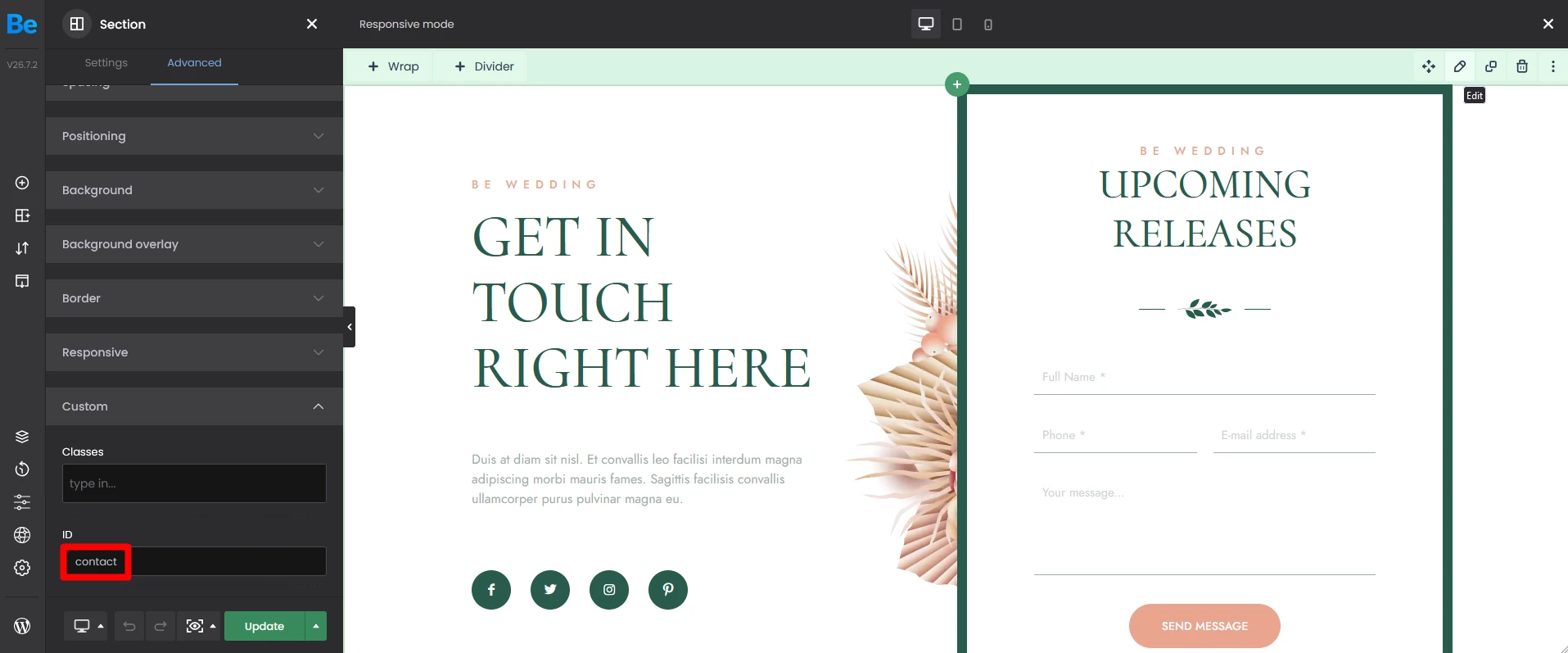
- Go to page editing, find section/item/text and set same ID as you used for the link, but without #
- Go to Page Options of page where you want to use anchor links and turn ON One Page option
How to link from anchor?
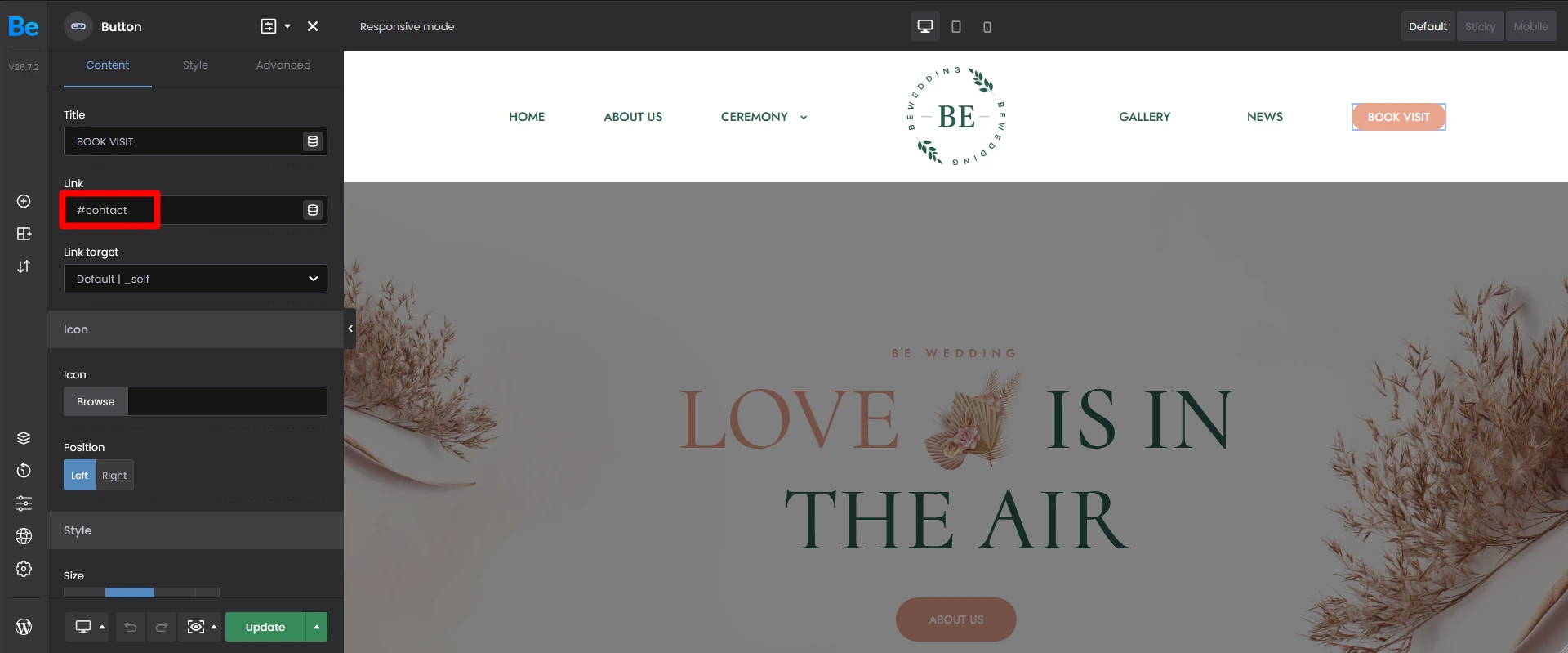
- Go to page editing and find element you want to link from
- If it is BeBuilder element/shortcode and have ID field included, set unique link ID, like: #link-to-section-1.
If it is plain html link, it should look like below:
- If above is done, find place where you want link to, no matter if it is section, wrap or other item. If the element have ID field, you can type link-to-section-1 ID to right field.
If not, you can easily add it in html, like: