Troubleshoot guide
Have you encountered problems while working on your website that you cannot resolve? Is something not working as it should? Check this guide.
Cache
The first and fastest thing you can do is purge your website's cache.
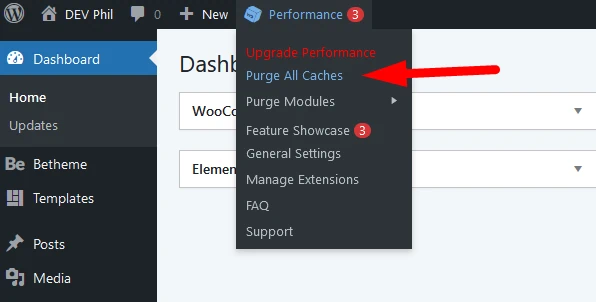
If you have a caching plugin like WP Rocket or W3 Total Cache, open your WordPress dashboard, find an option responsible for purging the cache, and use it. See the example in the screenshot:
Sometimes servers have caching tools, so if you are unsure if such a tool is installed and active on your server, you should contact your administrator.
Moreover, you might be using services like Cloudflare.
Please note that we suggest disabling all caching plugins and tools until you finish working on your website so you will not have to constantly clear your cache.
Third-party plugins
There are countless plugins you can install on your WordPress. Some functions in your plugins might conflict with the theme or other plugins, causing unpredictable issues, mainly when you use plugins beyond the ones we support.
Open the Plugins tab and turn off all your plugins. If the problem disappears, one of them is the root cause. Enable your plugins individually and check when the issue returns to find out which one it is.
Plugin fault
Sometimes you might encounter a problem with a supported plugin. To see if the root cause is in Betheme or the plugin itself, you can temporarily switch to a standard theme like Twenty Twenty-Five. If the problem persists, it means the issue is in the plugin, and you will have to contact the plugin authors to resolve it. If the problem is gone, it means that there is some conflict with Betheme and you should reach our support at forum.muffingroup.com/betheme/ or through the contact form, which you can find here: themeforest.net/user/muffingroup#contact.Custom CSS
In Theme Options, we give the option to use your own custom CSS code. However, if your CSS interferes with ours (or some plugin), it might cause problems with the website display.
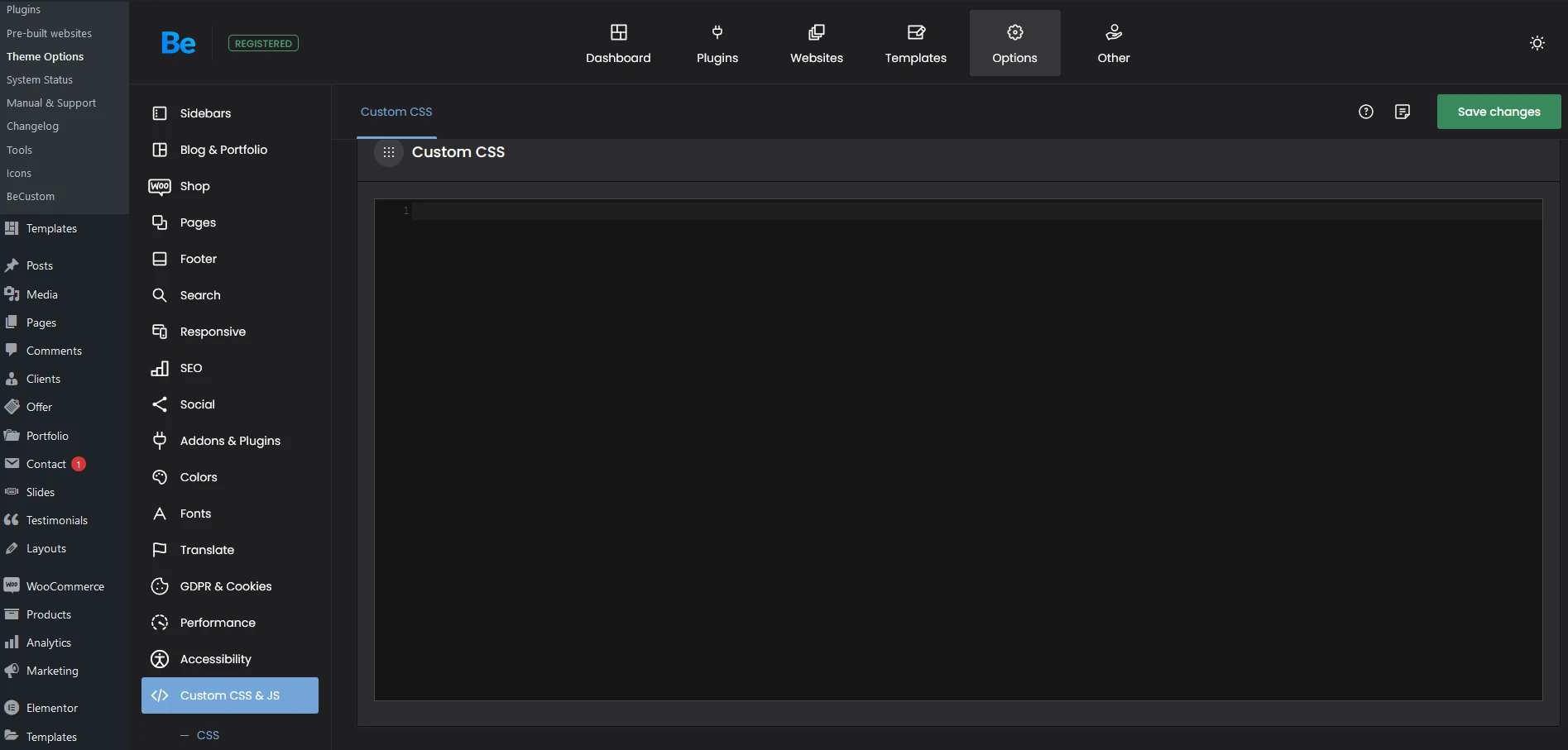
To check that, we suggest you go to Betheme -> Theme options -> Custom CSS & JS -> CSS, cut all the custom CSS you have placed there, put it temporarily in Notepad, and save Theme Options. If the problem is gone, copy and paste your CSS back individually to see which is the culprit.
Another place where you can have custom CSS is the Additional CSS field in Appearance -> Customize -> Additional CSS.
Child theme
Using a child theme means that you want to add custom features or edit existing ones. Making changes in the files can lead to issues or break your website, so we suggest being careful, as our support does not cover such customizations.
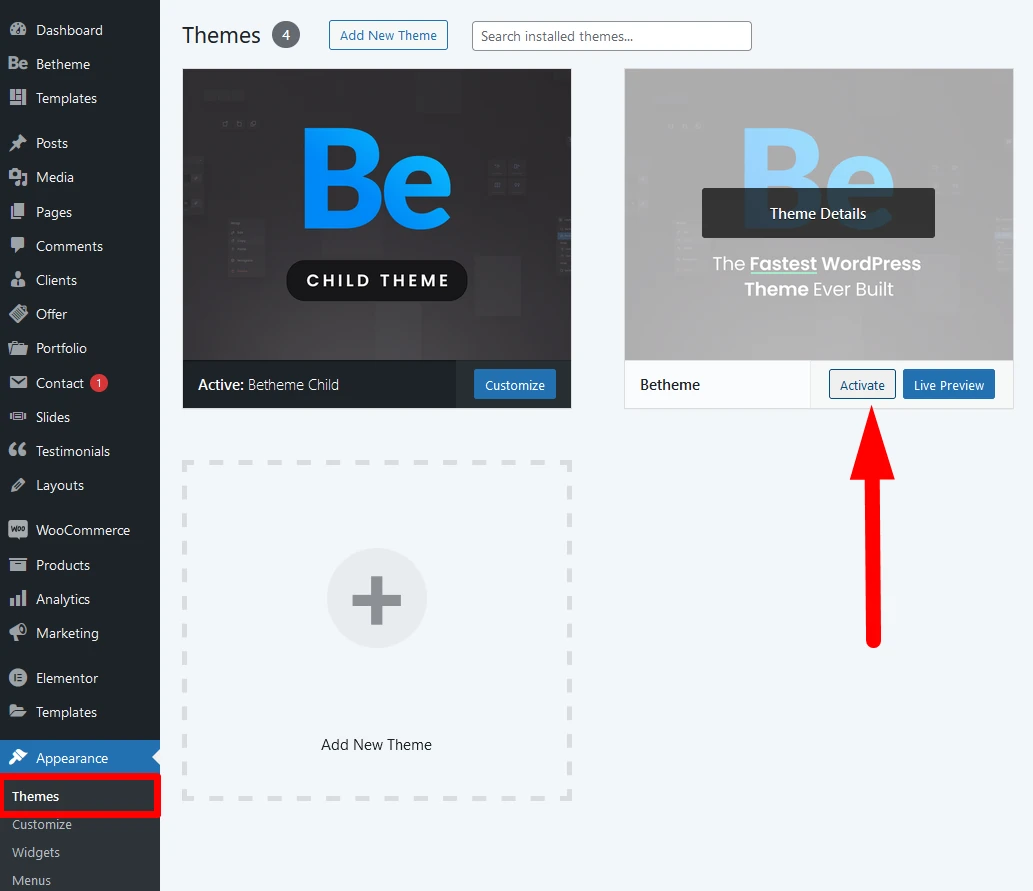
To see if modifications in your child theme cause problems, simply switch to the parent theme. If all issues are gone with the parent theme, you must contact your web developer to make appropriate corrections.
Plugin issue
It is possible that the root cause lies directly in the plugin. To ensure that, switch to a free theme like Twenty Twenty-Four and see if the same thing happens then.
If the problem appears with another theme, it means that there is some bug directly in the plugin. In such cases, you must contact plugin support.
Outdated theme/plugins
Keeping your WordPress themes and plugins updated to the latest version is crucial to avoiding potential errors and issues that can arise from outdated software. Here are some key problems that may occur if updates are not applied:
-
Compatibility Issues – Older versions of themes and plugins may not work properly with newer versions of WordPress, leading to broken features, layout issues, or even complete website failure.
-
Security Vulnerabilities – Outdated plugins and themes are common targets for hackers. Failing to update them can expose your site to malware, data breaches, or unauthorized access.
-
Performance Problems – Updates often include optimizations that improve speed and efficiency. Using outdated versions may slow down your website or cause conflicts that degrade performance.
-
Functionality Errors – Plugins and themes frequently update their code to fix bugs and improve features. If you don’t update, you risk encountering broken functionalities, glitches, or missing features that have been improved in newer versions.
-
Incompatibility with Third-Party Services – Many websites rely on external integrations like payment gateways, APIs, or SEO tools. Outdated plugins may stop working correctly with these services, causing disruptions or errors.
-
Database and Code Conflicts – WordPress updates its core files regularly. If your theme or plugins are outdated, they may contain deprecated functions or code that are no longer supported, leading to errors or crashes.
Regular updates help ensure a stable, secure, and smoothly functioning website, reducing the risk of unexpected breakdowns or costly fixes.
HTML errors
You might want to create a custom HTML structure for your website. When you make a mistake in an HTML or Column Text element (with CodeMirror enabled), it will be highlighted, but other elements do not have such a feature. Placing a tag in the wrong place or not closing it can cause issues with the website display and builder functionality. So, if you use HTML on your pages, double-check if all tags are placed and closed correctly.