Google Maps not working
If Google Maps does not load and you are seeing “This page didn’t load Google Maps correctly” in place of map, you need to set up API key (Google started requiring it on June 22, 2016).

To fix it, the first thing you have to do is generate API key.
To do thisAs soon as API key is generated,
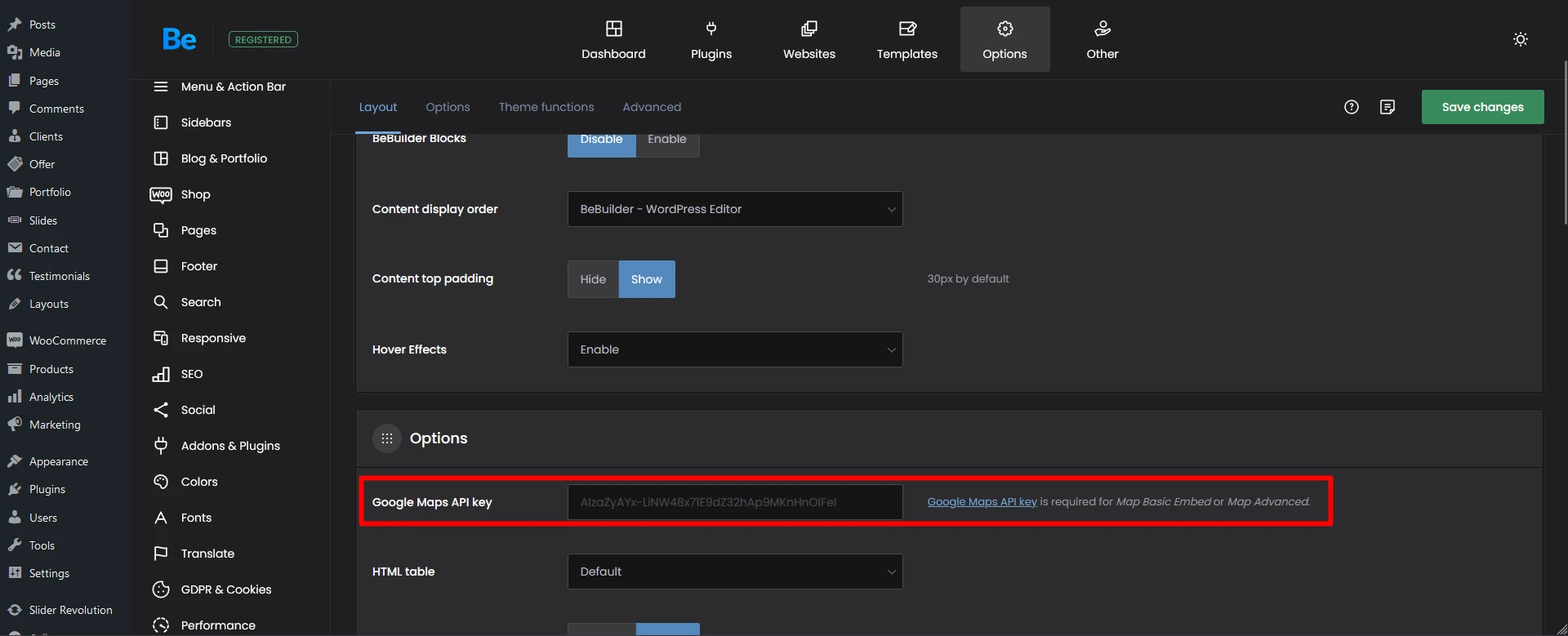
GO TOBetheme > Theme Options > Global > Advanced
and paste this key into Google Maps API Key field.