Images in header are not responsive
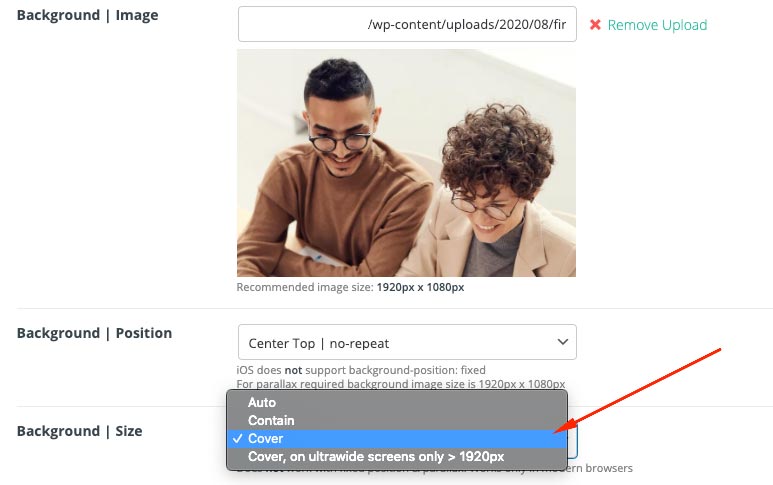
If for some reason, you decide no to display background images in sections on mobile devices, we have an option for that purpose too. To display mentioned backgrounds on desktop only, please go to Betheme > Theme Options > Responsive > Header > Options section and select Show on Desktop only for Section | Background Image option.