Menu goes under header, does not fit
If your menu goes under the header, or does so before the mobile breakpoint is reached, you should try to:
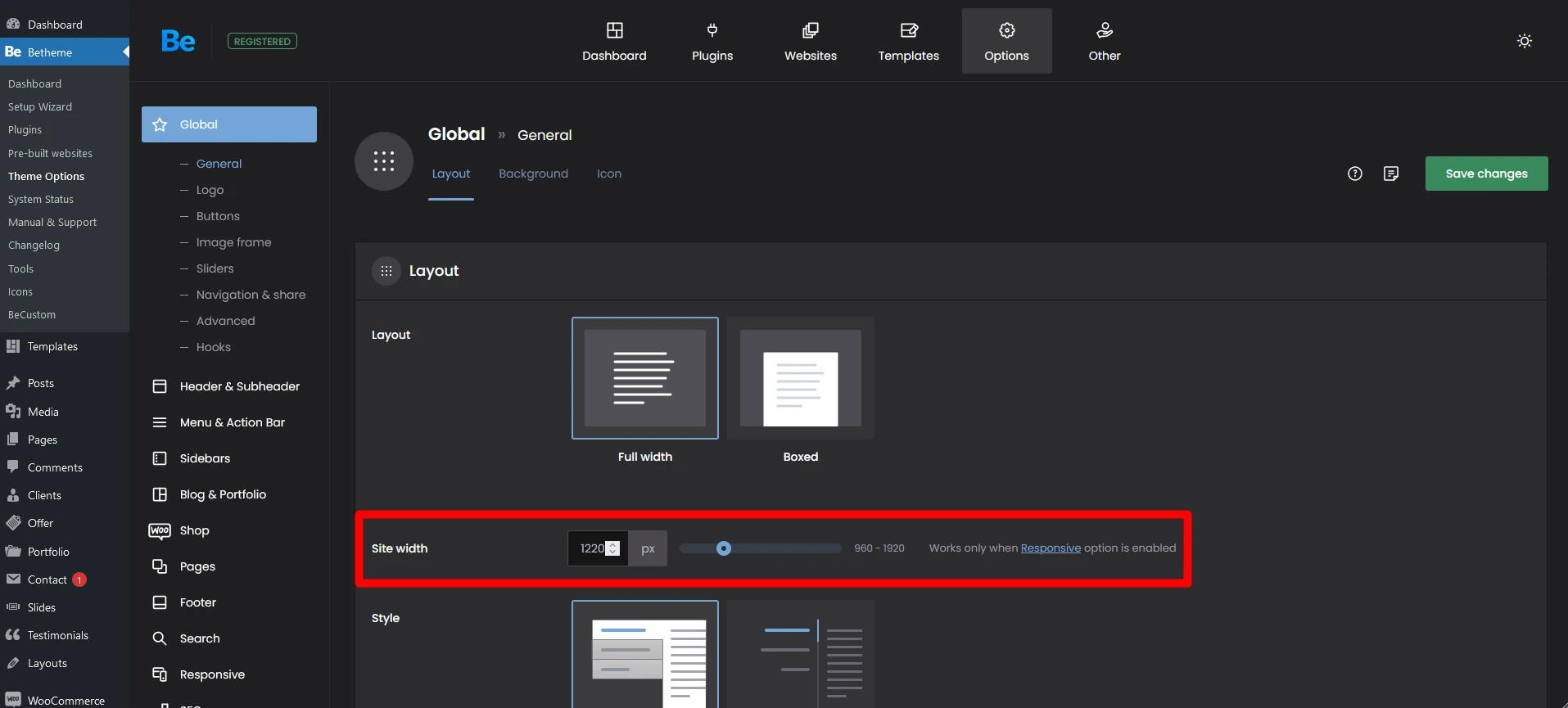
- Extend the site width of your content. It will also affect the header.
GO TO WP Admin > Betheme > Theme Options > Global > General
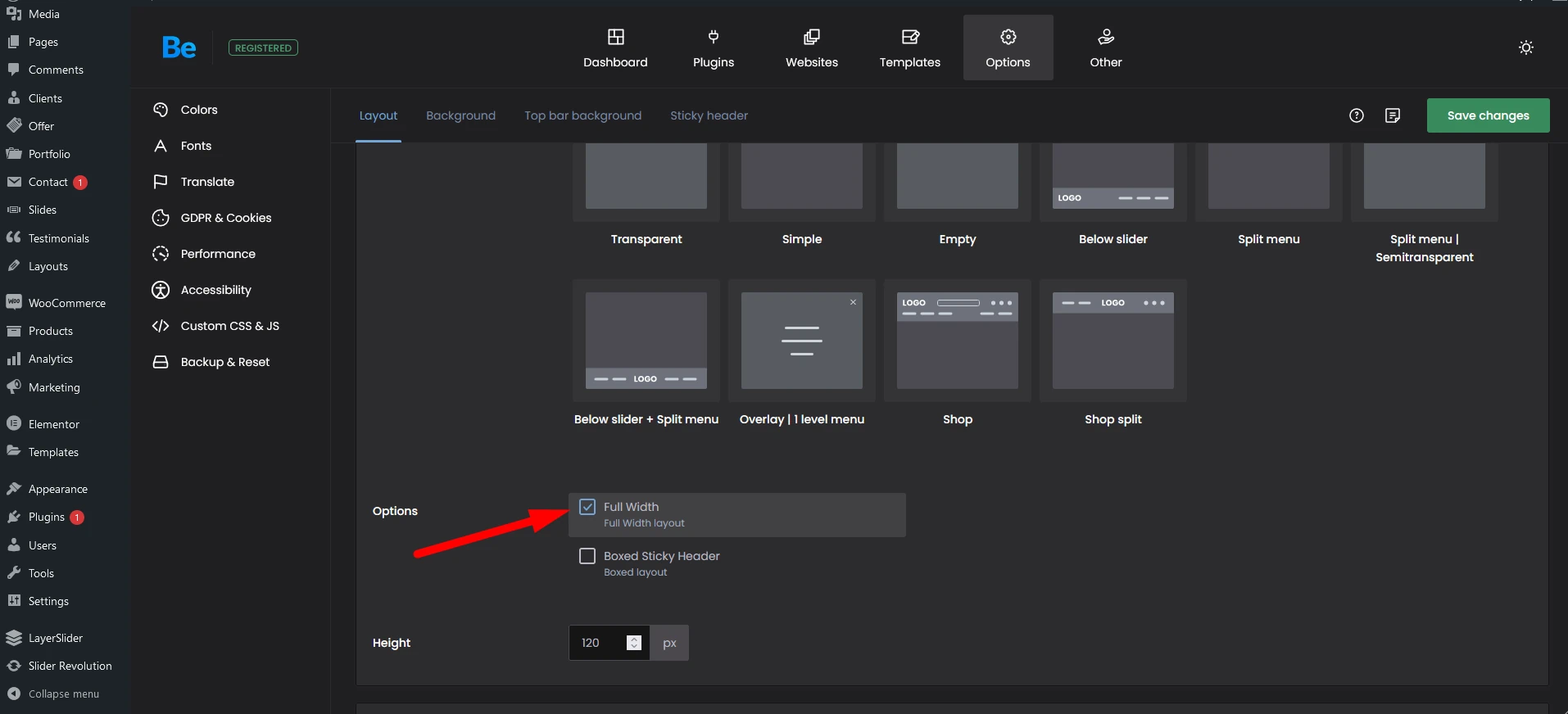
- Make your header full width. This way the grid width is disabled for the header.
GO TO WP Admin > Betheme > Theme Options > Header&Subheader > Header
- Change the font size for the menu items
GO TO WP Admin > Betheme > Theme Options > Fonts > Size&Style - Insert fewer items into the menu. You can also rearrange the menu using dropdown menus or megamenu instead.