Post & Portfolio navigation
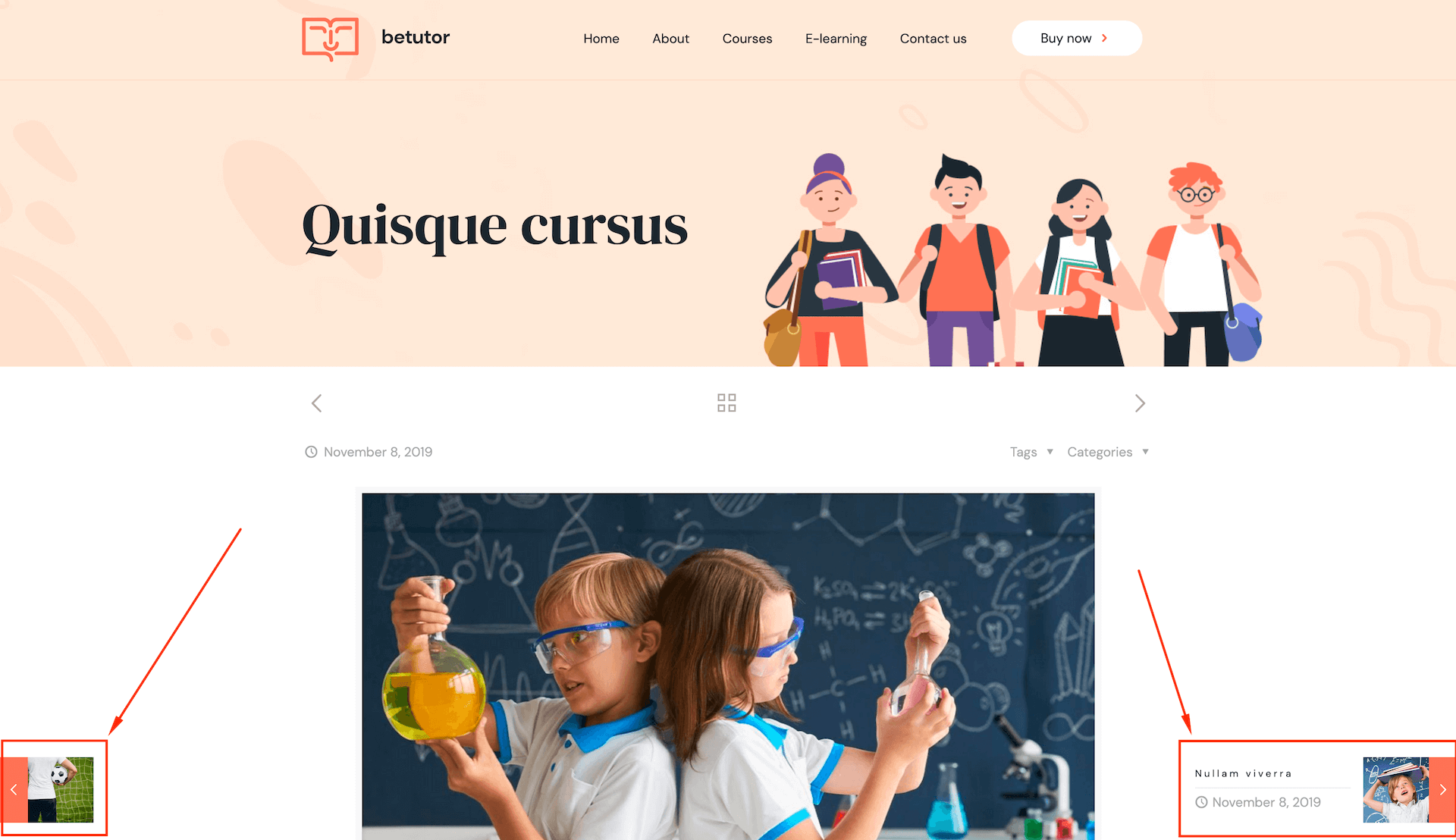
- Default - information related to the post like image and arrow are being displayed and also post title and date on hover
- Images only - the images only would be visible in place of the navigation
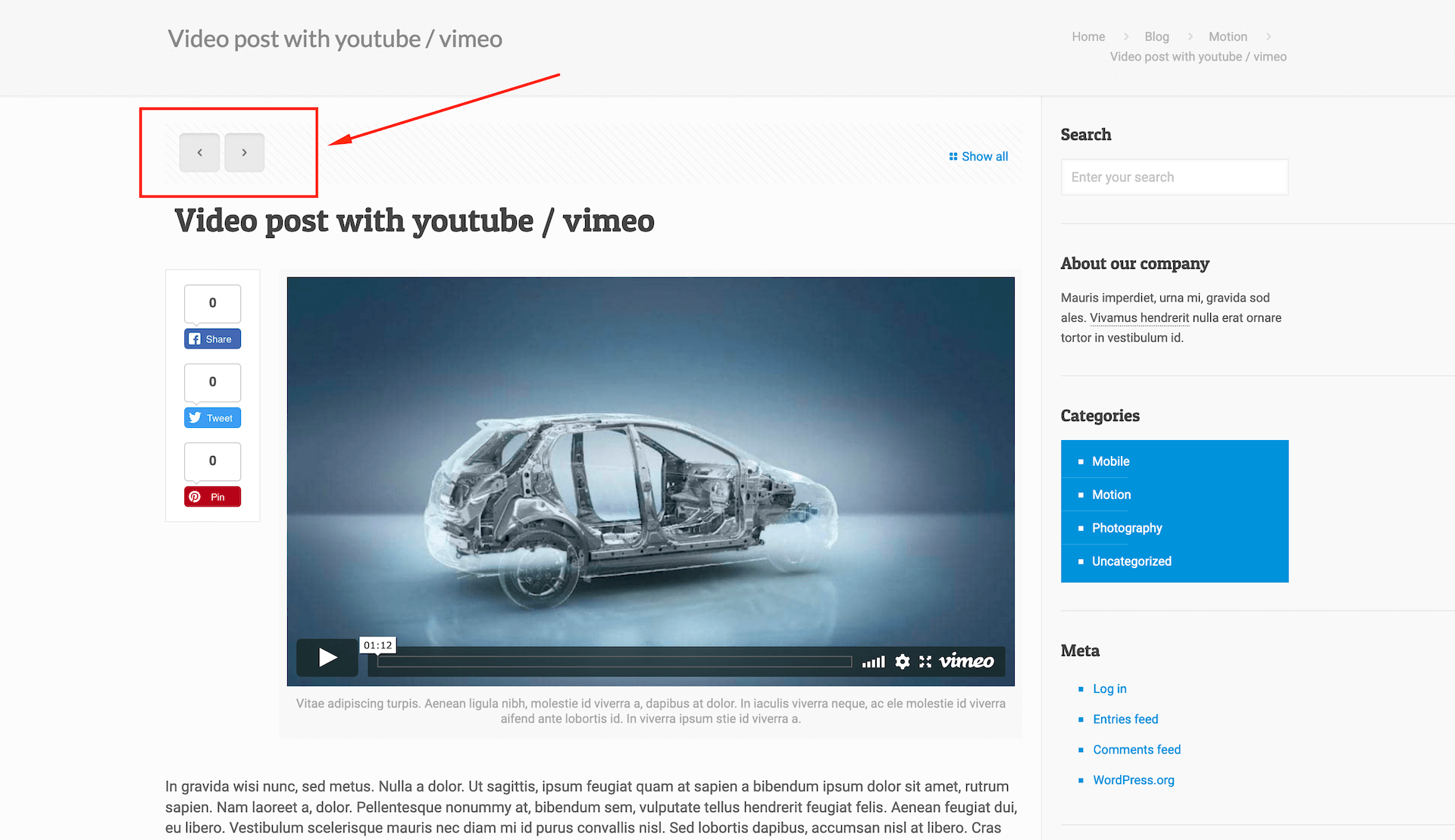
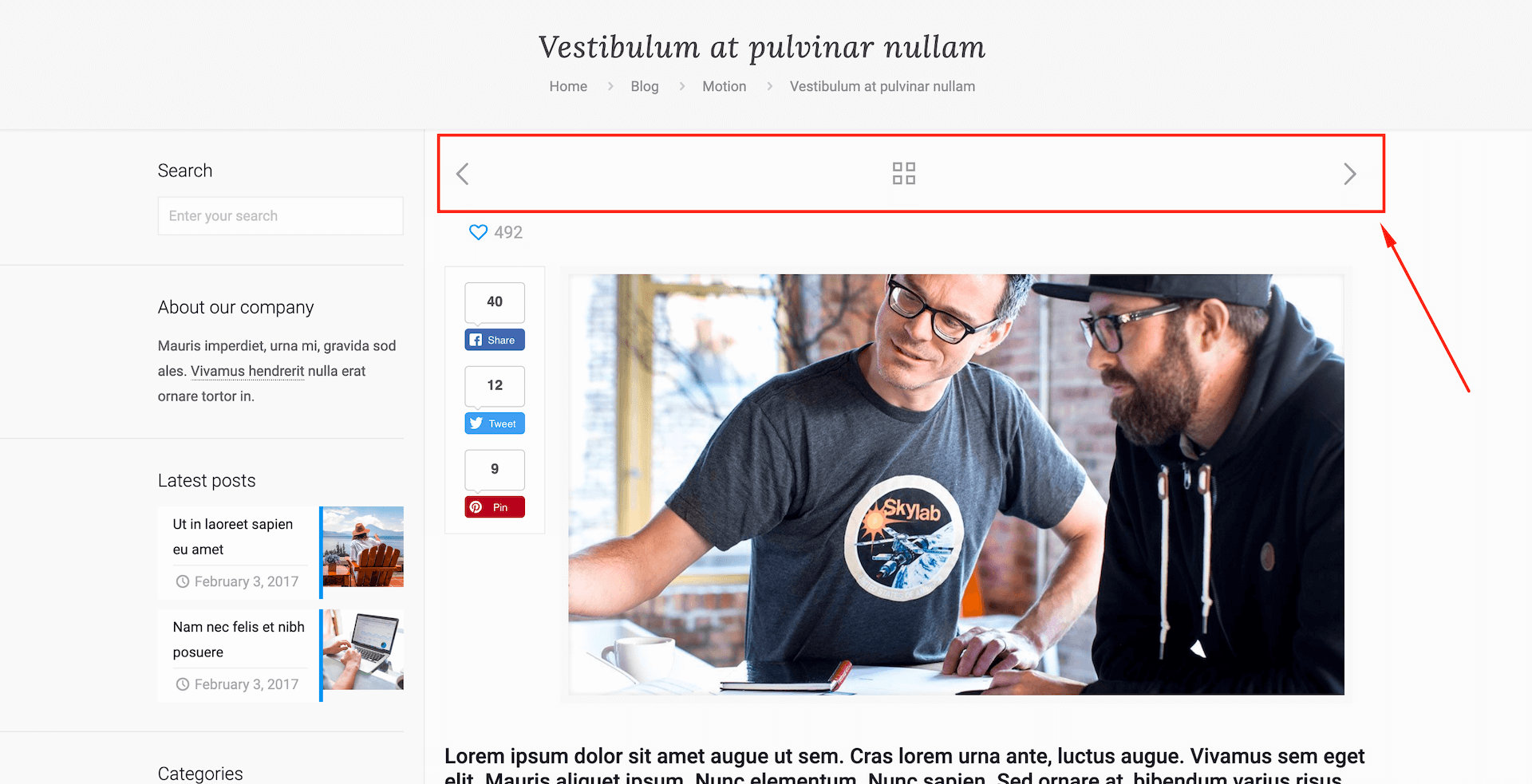
- Arrows only - the arrows only would be visible in place of the navigation