Post & Portfolio navigation
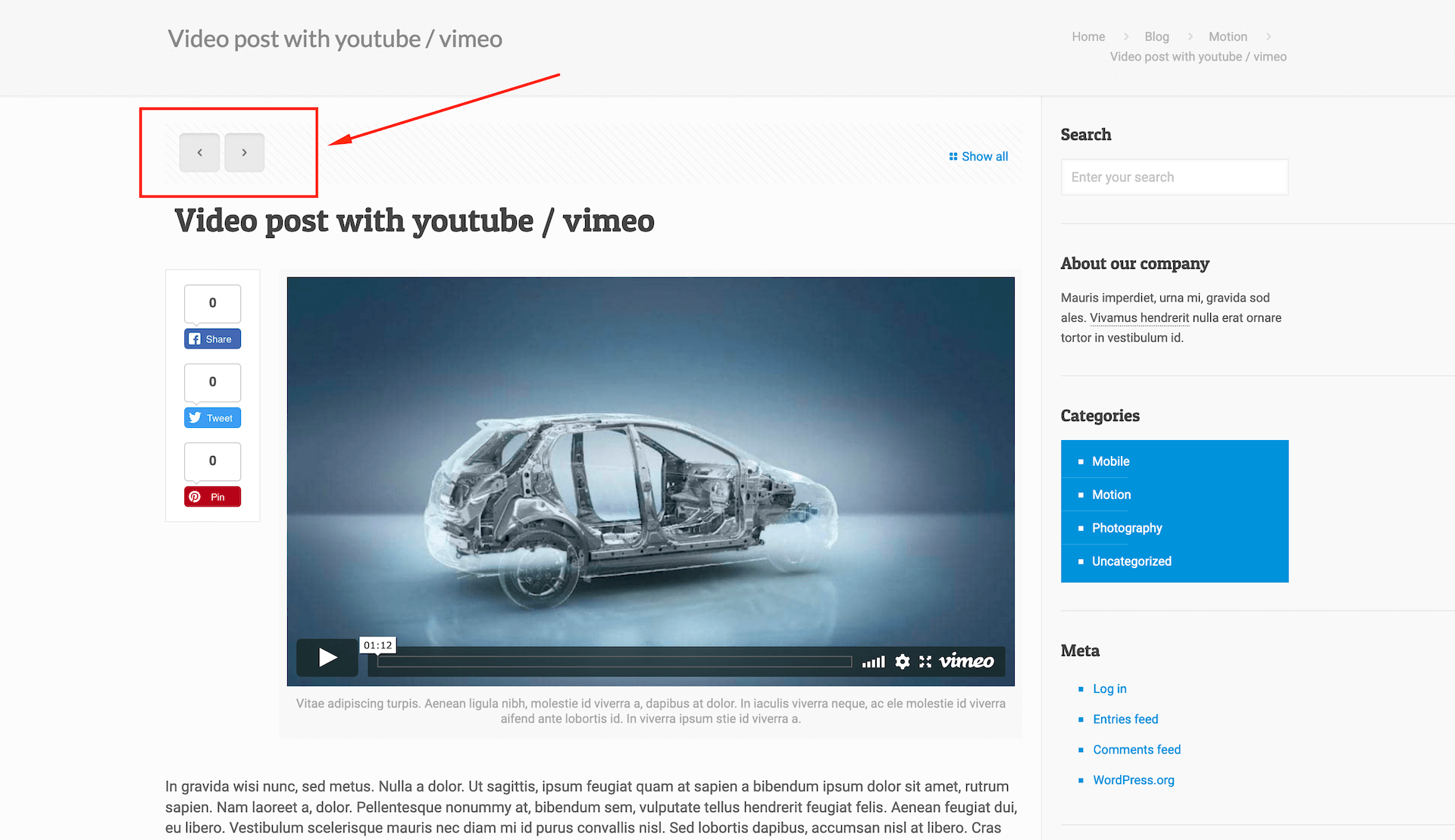
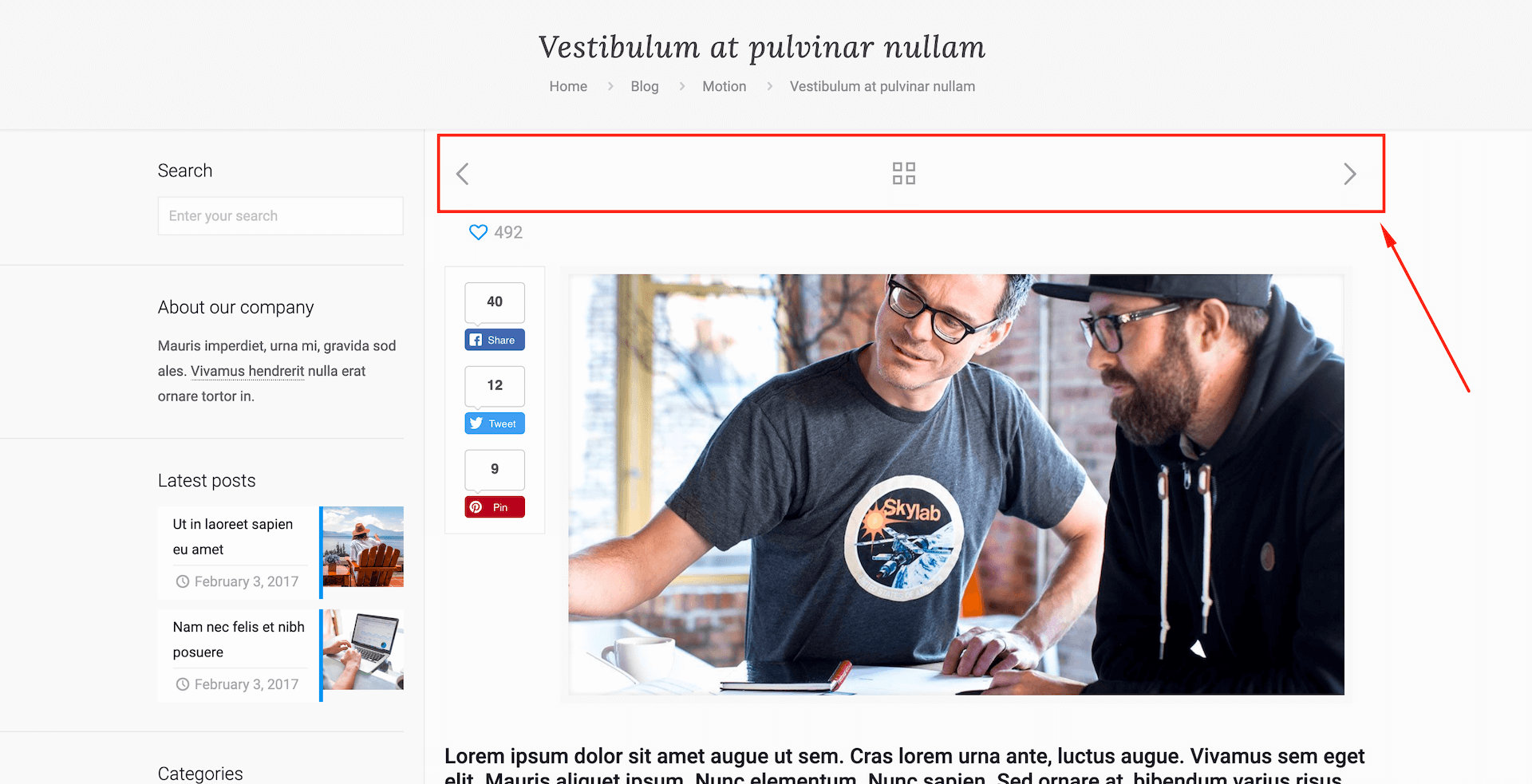
Header Arrows can be used in Simple or Classic style. In both cases, navigation arrows are located between the header/subheader and post/portfolio featured image or video.
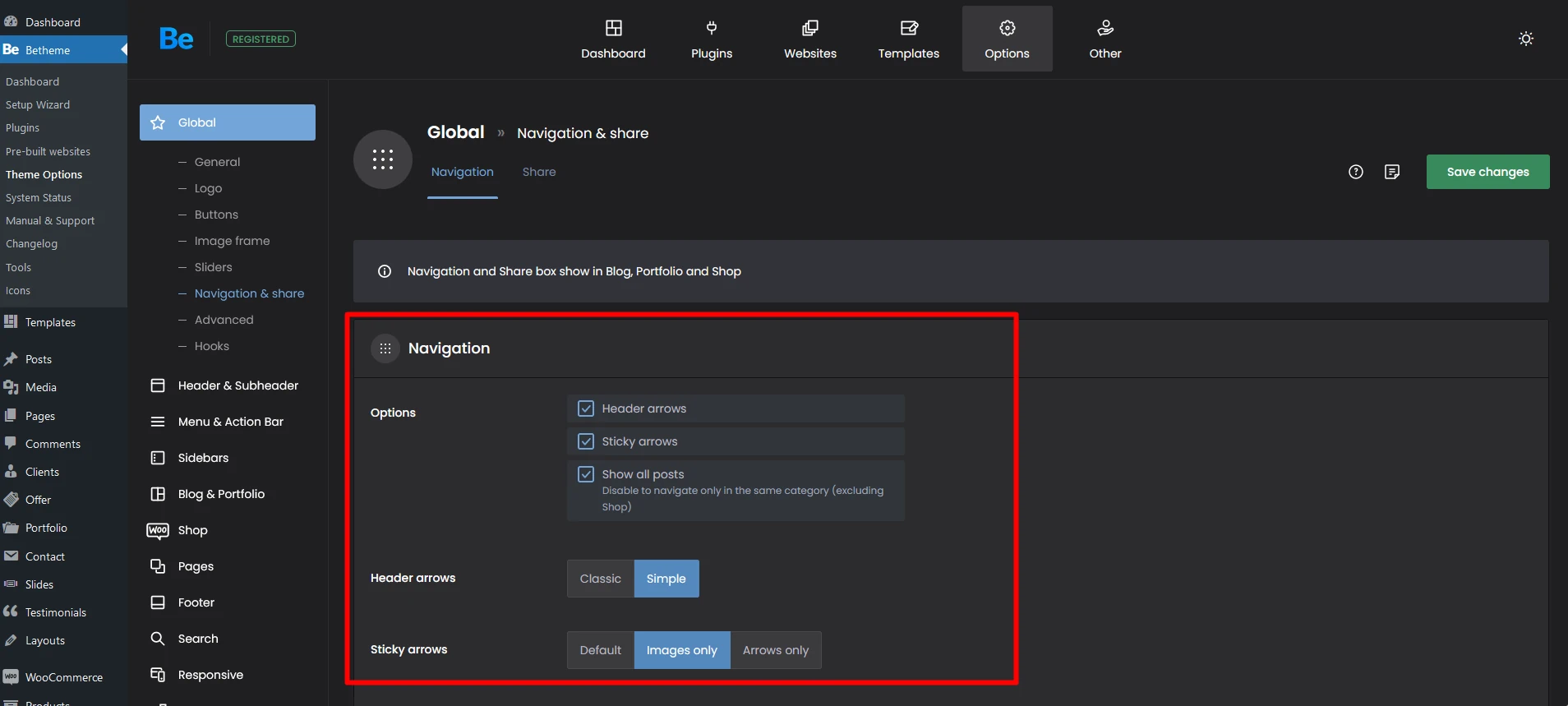
In both cases, along with navigation arrows, there is also Show all button located to the right of the arrows (in case of the Classic style) and 4 squares icon between the arrows (in case of the Simple style). Both options serve the same purpose, link to blog page that have to be set in Betheme > Theme Options > Global > Navigation & Share.
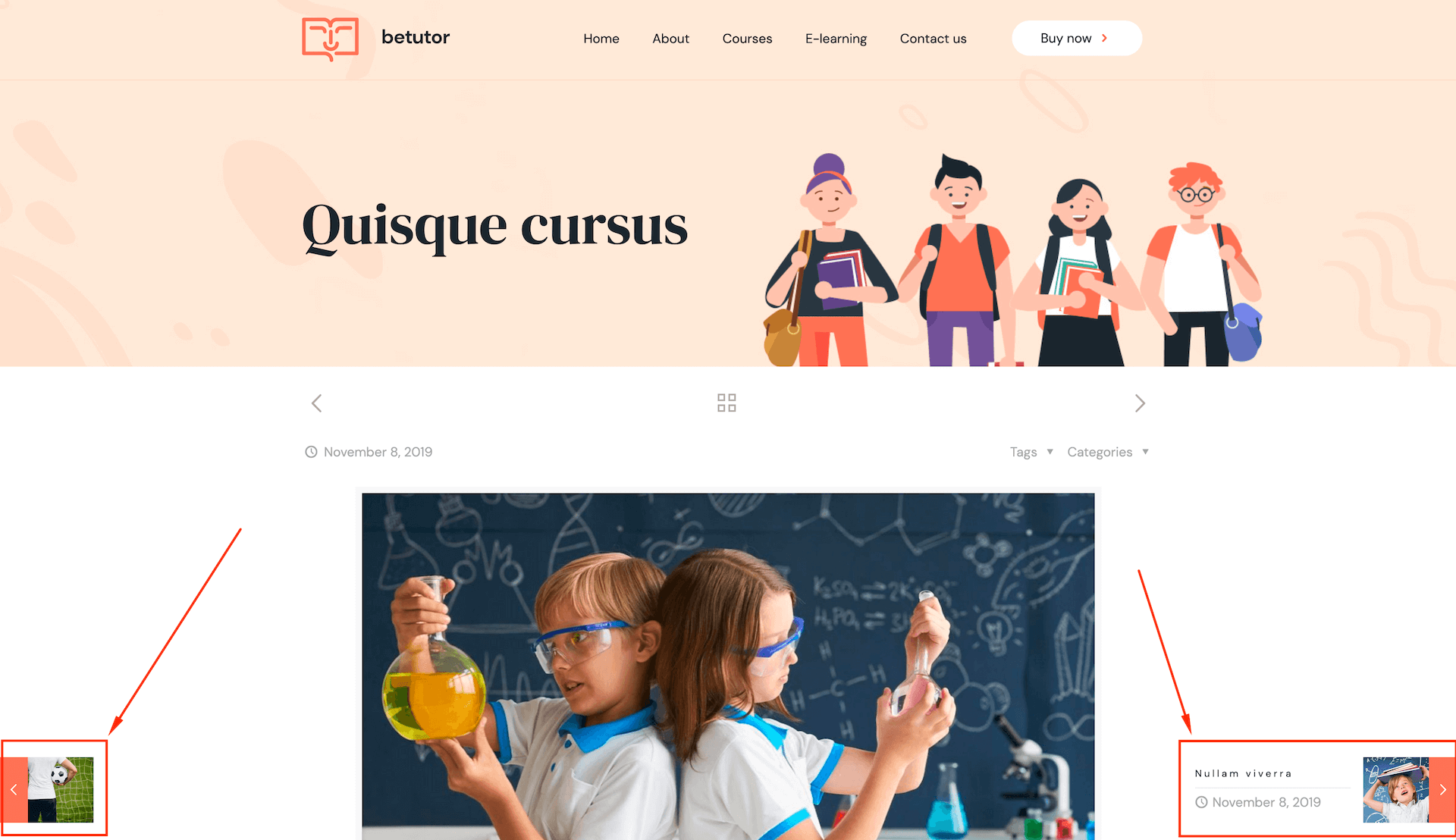
As you already saw above, there is also Sticky Arrows feature. These navigation arrows may be used in 3 different styles:
- Default - information related to the post like image and arrow are being displayed and also post title and date on hover
- Images only - the images only would be visible in place of the navigation
- Arrows only - the arrows only would be visible in place of the navigation
As the name says, this kind of navigation is sticky (previous post to left & next to the right) and you can navigate between all post or portfolio items or just the items in same category as already opened item.