How to add custom classes and CSS?
This tutorial will let you know about the customization possibilities of Betheme and the BeBuilder. Precisely on how to add custom classes, IDs and inline CSS to existing elements and how to use the inspector tool to modify the existing styles.
Sections
Upon editing the section in the BeBuilder, you will see all of the settings. In Advanced > Custom you will find options to add custom classes and a custom ID. Custom ID is used mostly to create one page sites with anchor scrolling, more information about this feature here.Wraps
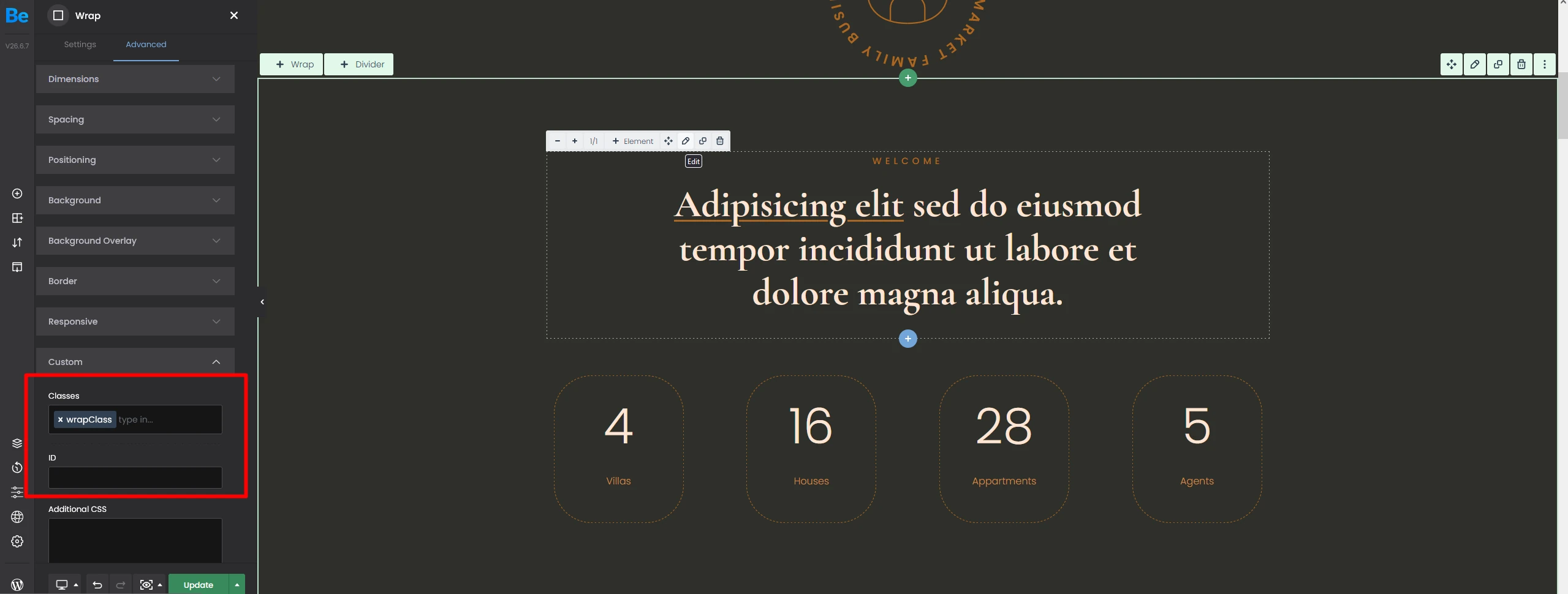
BeBuilder wraps also have the possibility to add custom classes or IDs.
Elements
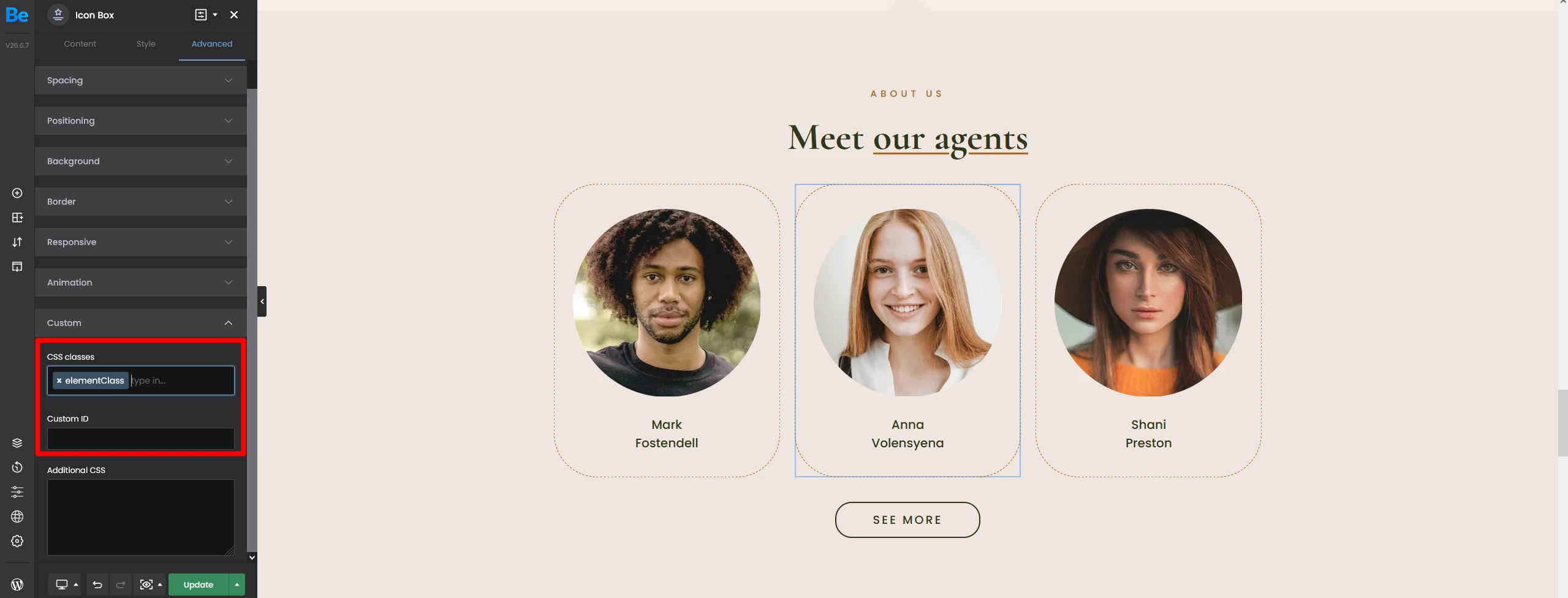
Moreover, you can can also set classes and IDs in elements settings.
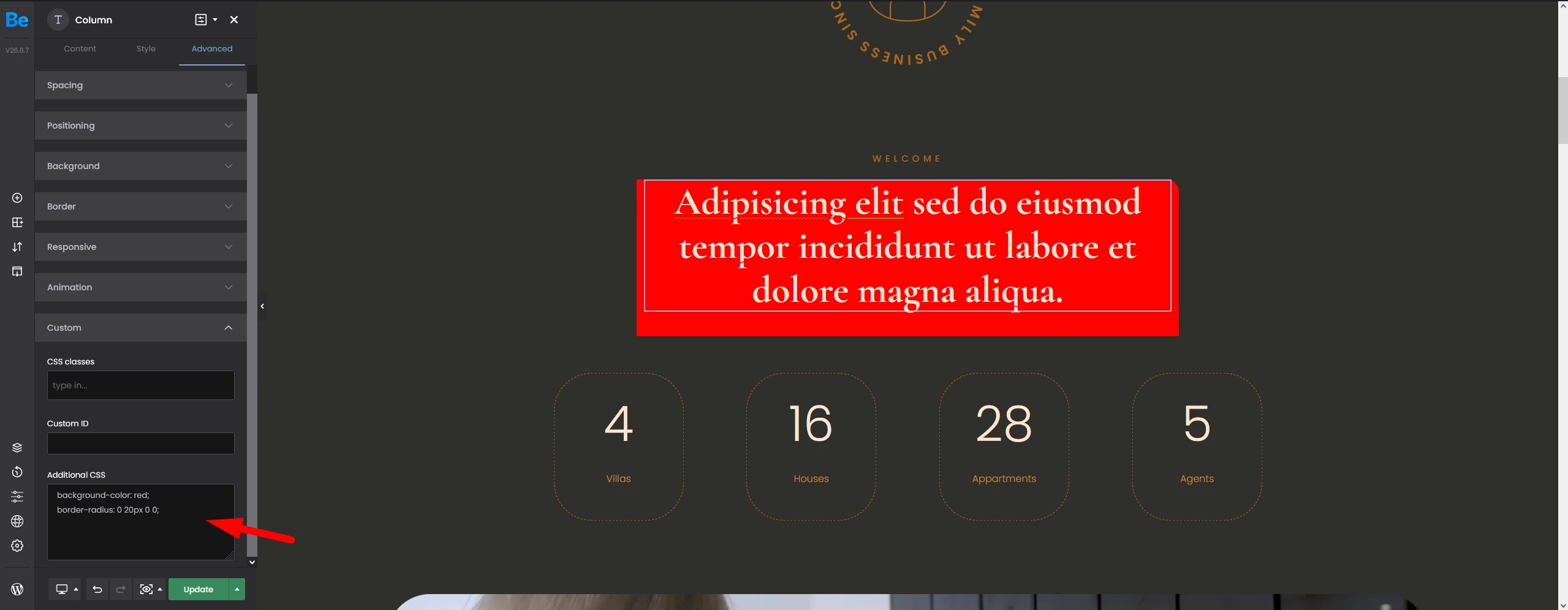
Additional CSS
In this field you can add any additional CSS attributes you find useful for element.
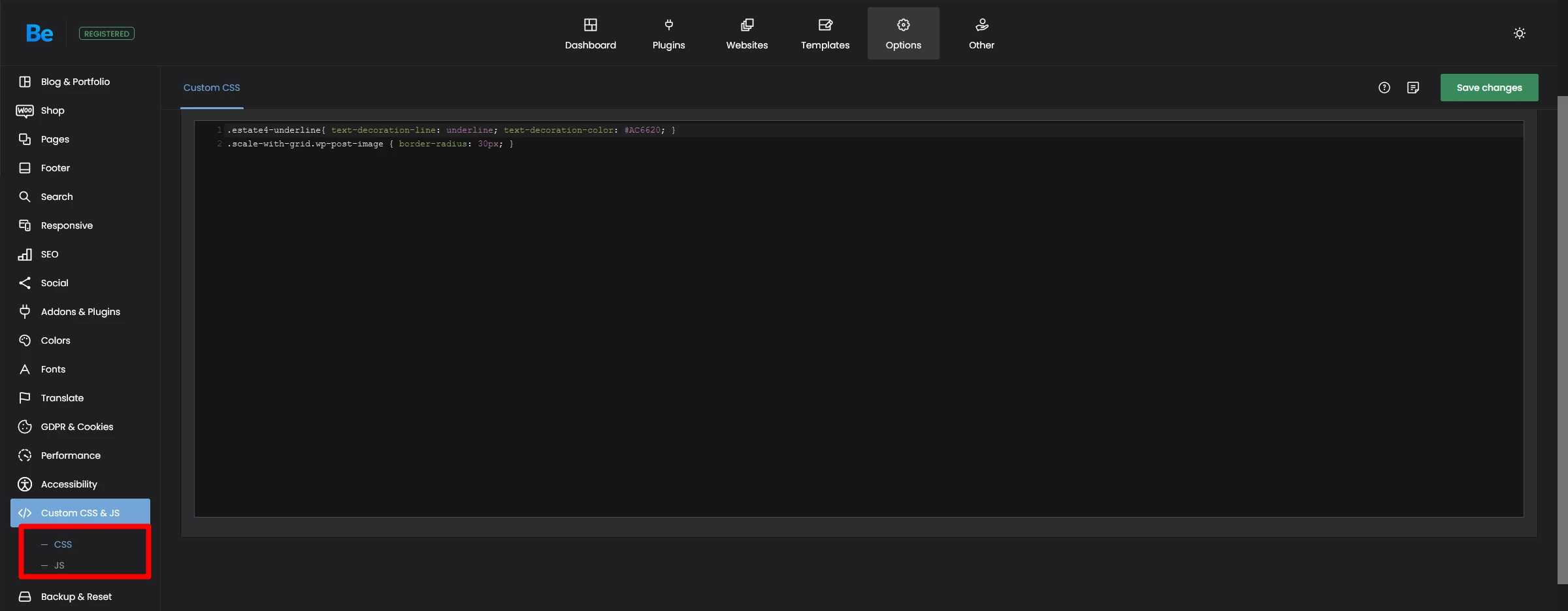
Custom CSS & JS
When you add a custom class to any of the BeBuilder elements, the next step is to write custom CSS or JS. In this case, it will be best to paste it all in:
Want to change and existing class or ID?
If you do not want to add any custom classes or IDs, you can use the browser inspector tool and find out which class you should modify. Here is a quick video tutorial about how to use the inspector tool.