How to put extra content or banner next to the logo?
If you want to add an image or some text in the header area of the website, next to the logo, you can use the banner area.
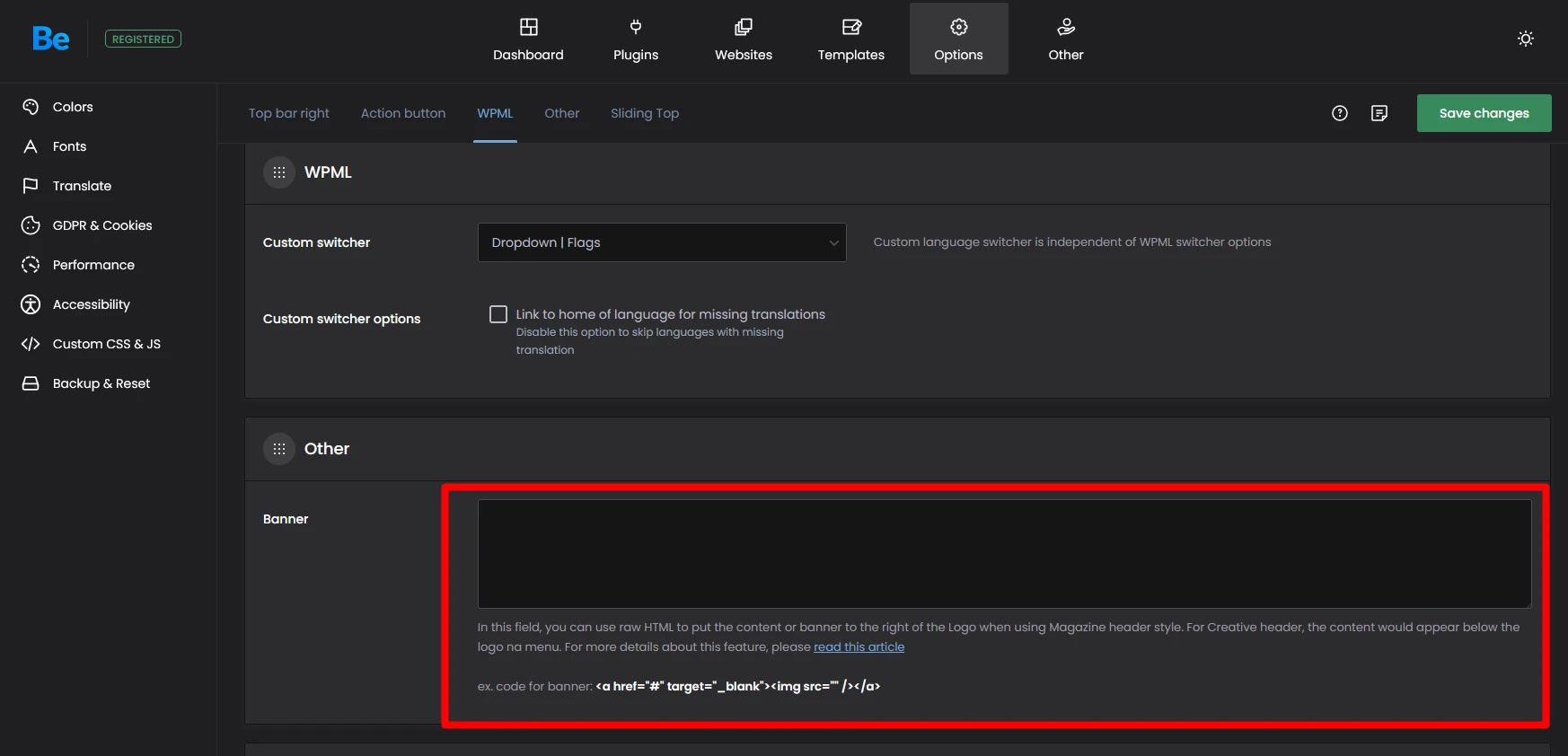
GO TO WP Admin > Betheme > Theme Options > Header & Subheader > Extras
The Banner area can handle simple HTML code like links, headings, paragraphs or images. You will not be able to use Javascript, PHP, or CSS inside this field.
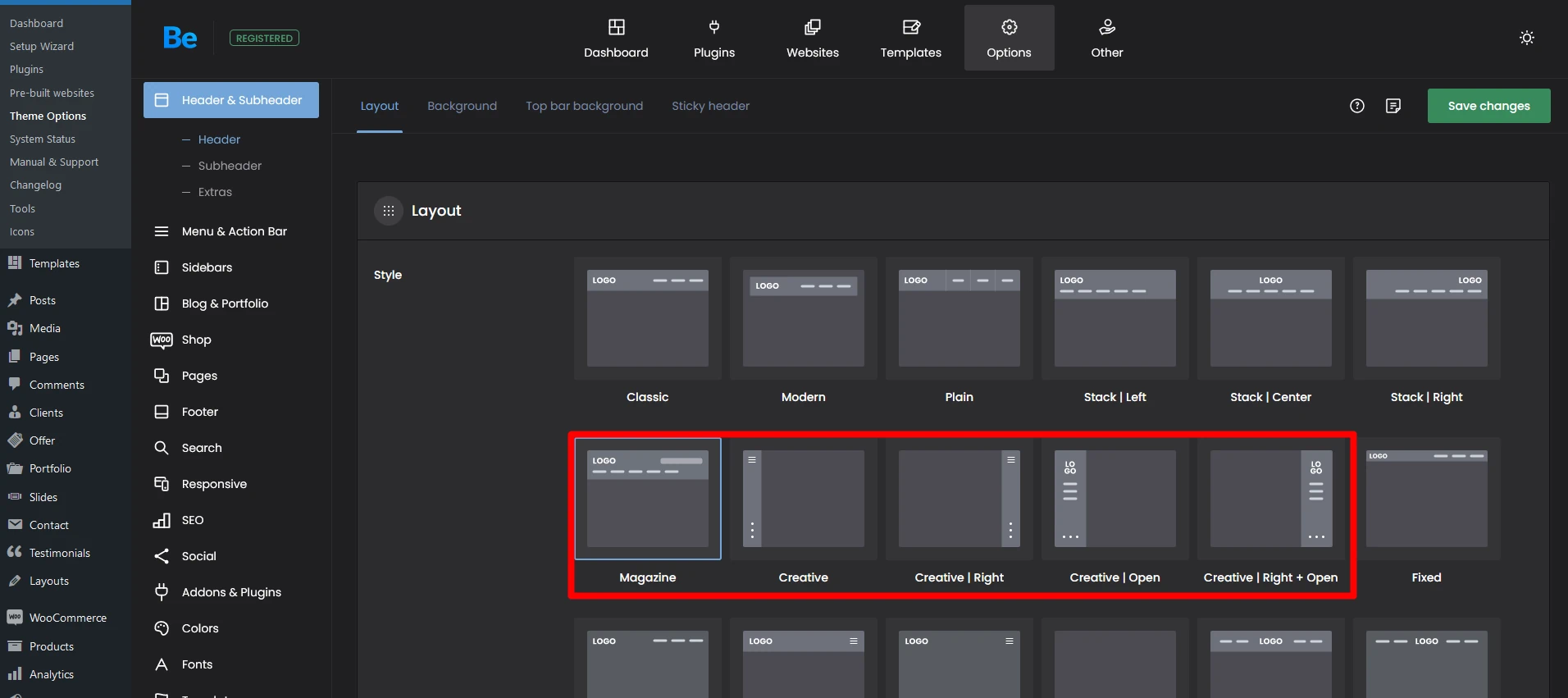
The Banner area inside the header only appears in certain header types:- Creative header
Suggested image size: 250px x 250px - field is shown below the menu - see example here
This applies to header: Creative, Creative Right, Creative: Always open, Creative Right: Always open. - Magazine header
Suggested image size: 468px x 60px - field is shown in the top right corner of the header - see example here
GO TOWP Admin > Betheme > Theme Options > Header & Subheader > Header
Quick Tip!